Waave 랜딩페이지 Floating Action Button 구현해보기

1. Top Button 만들기
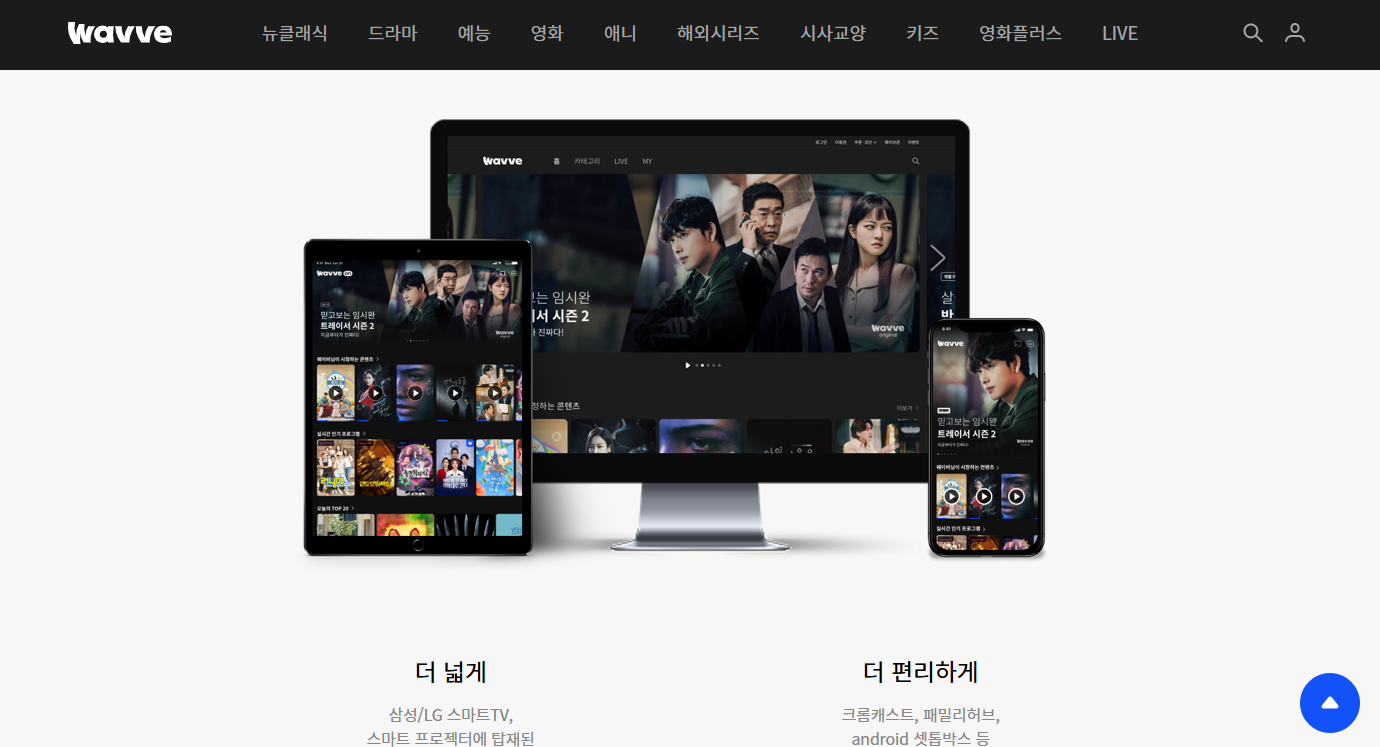
우선 버튼을 만든다. 나는 웹플로우에서 제공해주는 button 레이아웃을 사용하여 background 이미지를 추가하여 생성했다. Fixed를 사용하여 위치를 고정하고, 클래스명도 Top Button으로 지정해주었다. z-index값도 꼭 올려주어야한다.
2. Page section 연결하기
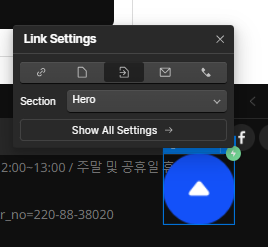
Top Button 클릭시 상단으로 올라가야하므로 Hero section에 Hero라는 아이디값을 주고, page section 연결을 해주었다. 여기까지만 해도 Top 버튼의 역할은 할 수 있다.!

3. Interactions를 연결
상단으로 이동되었을 때 Top Button이 비활성화되게 하기위해서는 Interaction을 추가해주면 된다.
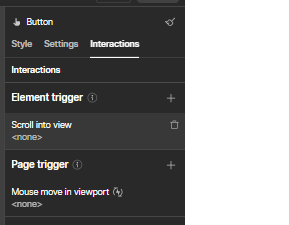
Top Button요소가 클릭된 상태에서 Element trigger에서 +버튼을 누르고, Scroll into view를 클릭한다. 그럼 연결되었다고 Scroll into view가 생기고 Top Button 요소 옆에는 번개모양이 쪼끄맣게 뜬다.

스크롤해서 내려간 상태에서 Top Button을 더블 클릭하면 상단으로 올라오는 것을 볼 수 있다.
4. 여기서 중요한데, 왼쪽의 레이아웃이 정렬된 Navigator에서 TopButton을 더블클릭하면 Current상태가 된다. 아래 이미지 처럼 Current라고 뜬다면 연결이 되었다는 뜻이다. 이 상태에서 버튼을 display : none 걸어주면 된다. 그런 후 새로고침하거나, 다른영역을 누르면 동작되는 것을 확인 할 수 있다.