IT 디자인의 발전 과정에 따른 의미와 예시를 알아보도록 하자
참고 링크 : https://le-penseur.tistory.com/29
스큐어모피즘(Skeuomorphism)
대상의 형태를 사실주의적으로 표현하는 기법. 스큐어 모피즘은 디지털 사용자 인터페이스에서 어포던스를 나타내며, 사용자가 알고있는 개념을 사용하여 친숙하게 느껴지는 효과가 있음.
지금만큼 대중화 되지 않았던 시기에 효과적인 의미전달을 위해 사물의 생김새로 UI를 표현하는 것이 가장 직관적이어서 사용하였던 기법 (ex. 파일을 버릴 때 휴지통 아이콘을 사용함)

플랫 디자인(Flat design)
복잡한 그래픽효과를 배제하고 단순한 색상과 구성을 통해 직관적 인식이 가능한 2차원 디자인 방식. 스큐어모피즘과 비교했을 때 훨씬 깔끔하고 가독성이 뛰어나지만, 과도한 의미 함축으로 인한 접근성 문제와 디자인 간의 개성이 사라지는 문제점이 제기되었음. 구글에선 플랫디자인의 단점을 개선한 머티리얼 디자인을 발표하기도 함.

머티리얼 디자인(Material design)
빛과 그림자를 이용한 입체효과를 추가해 플랫디자인에 공간감과 입체감을 추가한디자인. 깔끔하면서 미적인 효과를 적당히 제공하여 오랜 기간동안 UI 디자인의 교과서처럼 자리잡음.

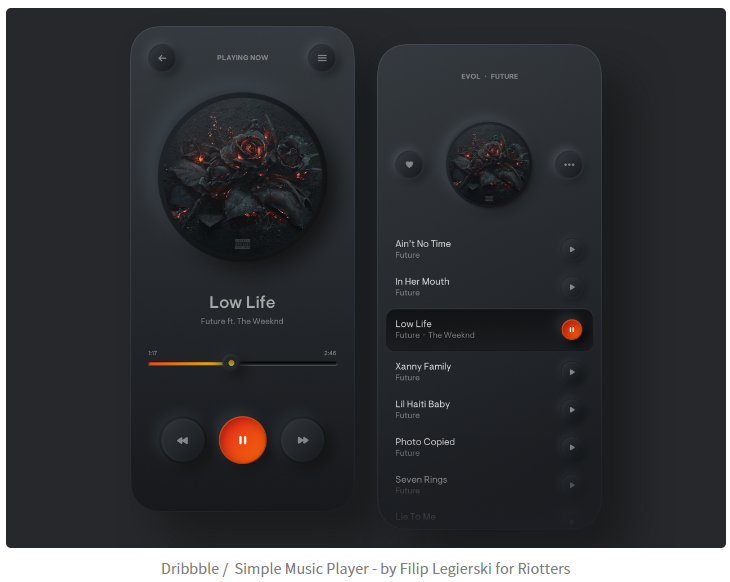
뉴모피즘 디자인(Neumorphism)
새로운 스큐어 모피즘을 말하며 가장 큰 특징으로 부드러움(soft UI)이라 할 수 있다. 그림자만을 이용하여 돌출된 영역을 표현하고 이를 바탕으로 레이아웃을 구성함.

글래스모피즘 디자인(Glassmorphism)
반투명 재질을 사용하여 오브젝트 간의 시각적 계층을 표현한 그래픽 스타일. 투명도를 사용하여 불투명한 유리효과를 낸것이 특징이다. 불투명을 강조하기 위해 배경으로 선명한 색상을 사용하는 경우가 많음. 오브젝트에 밝고 연한 테두리를 주어 경계를 명확하게 표시하고 다층 구조로 공간에 물체가 떠있는 듯한 효과를 낸다.
참고링크 : https://brunch.co.kr/@everiwon/10

'스터디' 카테고리의 다른 글
| [아티클]사용자 테스트 vs 사용성 테스트?! (0) | 2024.12.09 |
|---|---|
| [용어]디자인 용어 및 개념 (0) | 2024.11.25 |
| [기타]혼동되는 용어 정리(modal, pop-up, dialog 등) (0) | 2024.10.30 |
| [기타]랜딩페이지(Landing)란? (2) | 2024.10.29 |
| [아티클]모임 앱은 어떤 모습이어야 할까? - 앱 개선 (0) | 2024.10.25 |
