일정표 ✨
09:00 ~ 10:00 : 계획서 작성 및 데일리 스크럼
10:00 ~ 11:00 : 팀 프로젝트 진행( 사용자 문제 찾고 정의하기 _페르소나 정리)
11:00 ~ 13:00 :
14:00 ~ 18:00 : 팀 프로젝트 진행!
- 와이어프레임 만들기
- UI키트만들기
- 개선안 디자인
19:00 ~ 20:00 : UI 개선하기
20:00 ~ 21:00 : TIL 작성 및 제출, 데일리 스크럼
오늘 공부 내용
문제점을 바탕으로 나온 개선점을 유의하며 그 목적을 가지고 UI개선에 접근해야한다는 것
TIL 작성
오늘은 팀과제 세번째날! 조사한 자료들에서 도출한 문제점과 개선점을 토대로 와이어프레임을 짜보았다. 지금까지 과정에서 좋은 아이디어들을 코멘트로 붙여놓아서 금방 할 수 있을 거라 생각했는데 큰 오산이었다.
막상 기존 UI에서 어떤식으로 변경하는 것이 더 직관적이고 개선된 것인지 감이 안 왔다. 팀원들의 의견을 토대로 여기저기 수정해보았지만 여기저기 설명하는 텍스트만 더 늘어난 느낌이었다. 그때 튜터님께서 순회하러 오셨는데 장정은 튜터님께서 우리팀 과제를 보시고 바로 날카로운 피드백을 주셨다.
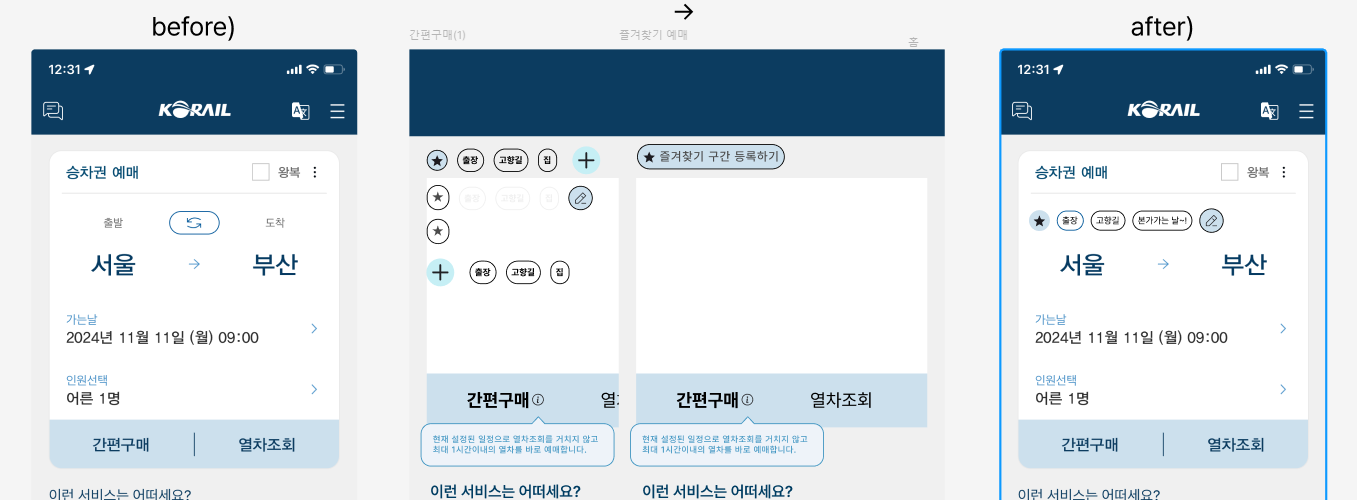
먼저, [간편구매]라는 기능에 대한 사용자들의 많은 블로그 리뷰를 보고 문제점을 바로 알 수 있었는데 간편구매지만 간편하지 않다는 문제점으로 메인화면에서 구매를 유도하는 제일 핵심 기능임에도 불구하고 어떻게 사용하는지와 불편한점, 아쉬운점들이 많았으며 아예 사용해보지 않은 사람도 있었다.
그래서 우리는 간편구매라는 버튼을 좀 더 직관적이게 [빠른예매]라는 문구로 바꾸었고, 제 기능을 할 수 있도록 간편구매등록 기능을 바깥으로 빼서 [즐겨찾기]처럼 제공하기로 기획했다. 즐겨찾기 버튼을 메인화면의 결제 섹션 윗부분에 필터처럼 넣었는데, 튜터님께서는 섹션안에 함께 제공하는 것이 예매 플로우에 좀 더 적합하다고 짚어주셨으며, 또 이 기능을 제공하는 목적을 다시 한번 생각해보는 것이 좋을 것 같다고 하셨다.
코레일 주사용자들이 예매를 할 때 즐겨찾기로 구간과 시간을 미리 등록하여 더 빠르고 간편하게 예매할 수 있도록 하는 것이 우리의 목표를 되새기고 피드백을 중심으로 즐겨찾기를 어떻게 선택하게 할 것인지 UI를 다시 설계해보았다. 목적지 위에 배치하여 즐겨찾기를 등록하여 직관성도 살리면서 편리함도 제공할 수 있게끔 수정하였다.

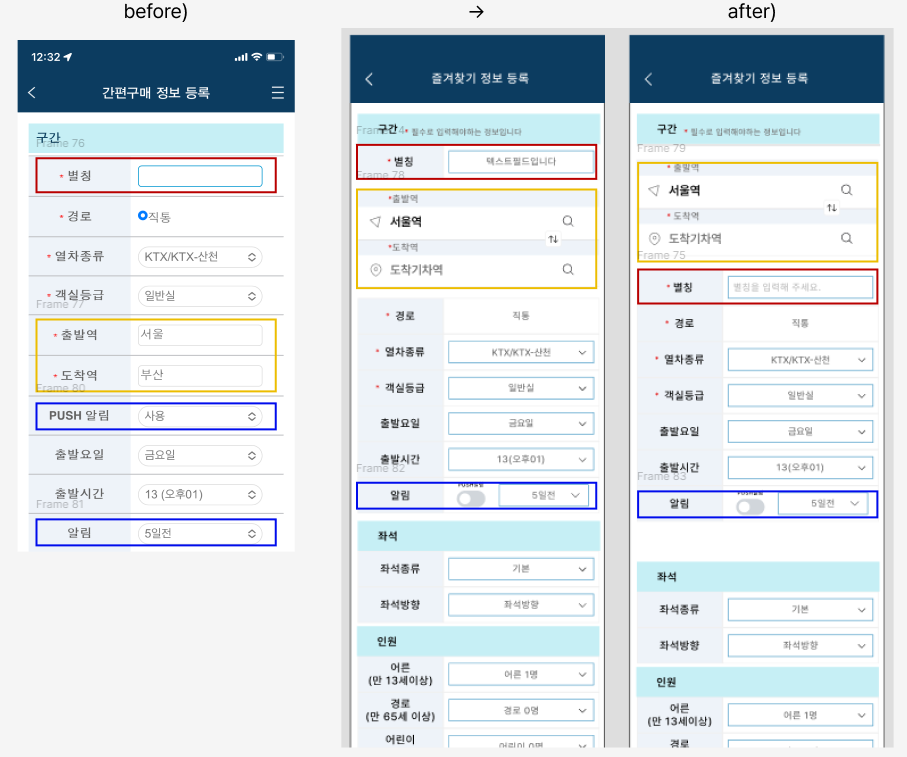
두번째로는 분리된 간편구매기능(즐겨찾기로 제공하기로함)에서 정보를 등록해야하는 폼이었다. 우선 별칭은 구간을 등록한 이름과 같았는데, 사용자가 기차를 예매하는 플로우에서 제일 중요한 정보 1순위는 출발역과 도착역이라고 생각하였다. 그래서 역 선택을 제일 상단으로 배치하고 역을 어떻게 선택하느냐에 따라 열차종류와 경로가 바뀔 수 있도록 기획하였다. 다음은 push 알람 설정으로 기존에는 드롭다운을 클릭한 후 사용또는 미사용 총 2번 클릭해야하므로 번거로우면서도 직관적이지않았다. 그래서 on/off 개념의 스위치로 변경하여 클릭한번이면 끄고 켤수 있게 하였고 또, on이 되면 몇일전에 알람을 뜨게 할 것인지 드롭다운도 활성화되도록 기획하였다.

UI개선을 하면서 기존 서비스 틀을 깨지 않으면서 어느정도까지 수정하는 것이 좋을지 고민도 많이 했지만
역시 왜! 고쳐야하는지 왜!불편한지를 다시 한번 상기시키면 이 부분은 그 목적엔 해당하지 않으니 그대로 가져가도 좋을 것 같다는 판단이 섰다. 이런식으로 목적과 목표에서 벗어나지 않도록 계속 머릿속에서 반복적으로 생각해야했다. 이런 부분들이 학습되면 다음번에도 더 빠르고 핵심적으로 문제에 대한 접근을 할 수 있을 것 같았다.
'개인' 카테고리의 다른 글
| [WIL]20241115 (1) | 2024.11.15 |
|---|---|
| [TIL]20241113 (5) | 2024.11.13 |
| [TIL]20241111 (0) | 2024.11.11 |
| [WIL]20241108 (0) | 2024.11.08 |
| [TIL]20241107 (0) | 2024.11.08 |
