마우스드래그로 슬라이드되는 캐러셀을 만드는 방법
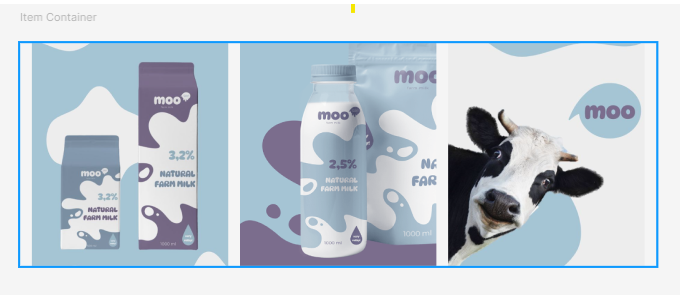
1. 슬라이드할 이미지 세가지를 일정한 간격으로 배치한 뒤 frame selection으로 감싸준다. Item Container라는 이름으로 정해보았다.

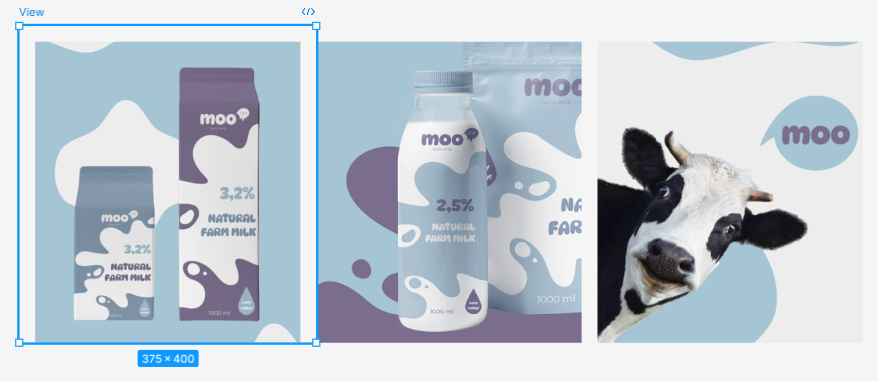
2. frame을 한번더 감싸고 이름은 View로 정해주었다.보여져야하는 크기(아이폰13 mini 기준이라 가로 사이즈는 375px로 설정)만큼 맞춰준다. 폴더 구조는 View > Item Container > Image01, Image02, Image03 이렇게 된다.

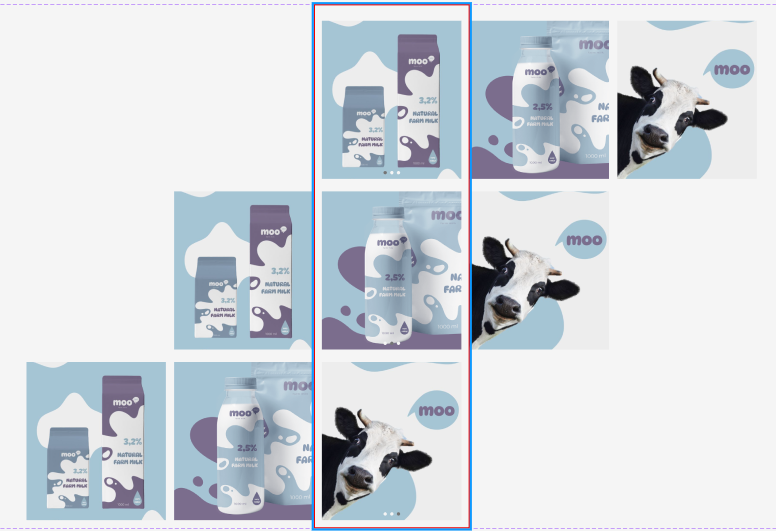
3. 프로토타이핑을 위해 각각의 이미지가 view의 중심에 왔을 때 3가지 경우를 만들었다. 이미지 하단에 네비게이션 바도 함께 배치했다.

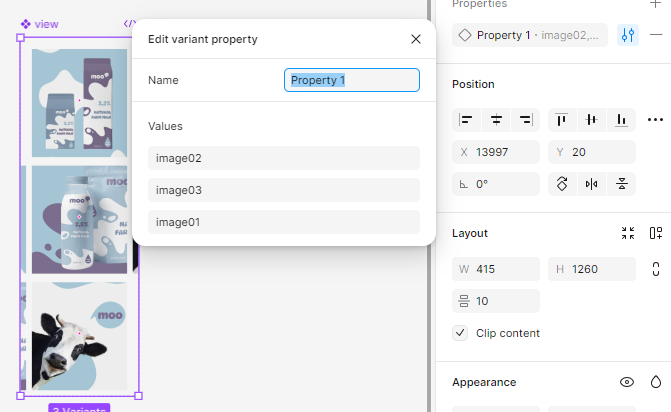
4. 위의 세가지 view를 모두 드래그하여 컴포넌트에서 create component set로 묶어준 뒤, 프로퍼티에서 각각의 values값을 정해준다.

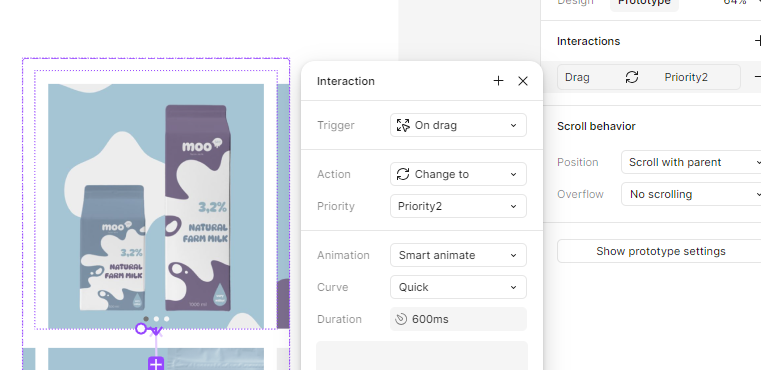
5. 생성된 컴포넌트 안의 이미지 순서대로 프로토타입으로 이어준다. 드래그했을 때 다음 이미지로 이어지도록 설정해야하므로 on drag를 사용하였고, change to로 가져올 이미지를 연결해주면 완성.!

'피그마' 카테고리의 다른 글
| [특강] 피그마 활용법 (0) | 2024.11.28 |
|---|---|
| [Figma]인터랙션(interaction) 이해하기 (0) | 2024.11.20 |
| [Figma]피그마 단축키 (0) | 2024.10.25 |
| [Figma]오버레이(Overlay) 사용하기 (0) | 2024.10.25 |
| [강의내용]기초 2주차 (0) | 2024.10.14 |