피그마에서 레이어나 프레임 간에 커넥션을 만들게 되면 인터랙션(Interaction)을 설정할 수 있다. 인터랙션은 연결된 대상들이 프로토타입에서 어떤 식으로 전환되거나 상호작용할지를 결정한다. 인터랙션을 설정하면 preview에서 UI를 확인할 때 좀 더 생동감있게 페이지를 전환하거나 간단한 기능을 동작하게 만들 수 있으며 협업시 소통에 도움이 될 수 있다.
인터랙션 설정을 위해서는 아래의 사항들을 알아야한다.
1. 트리거(Trigger)
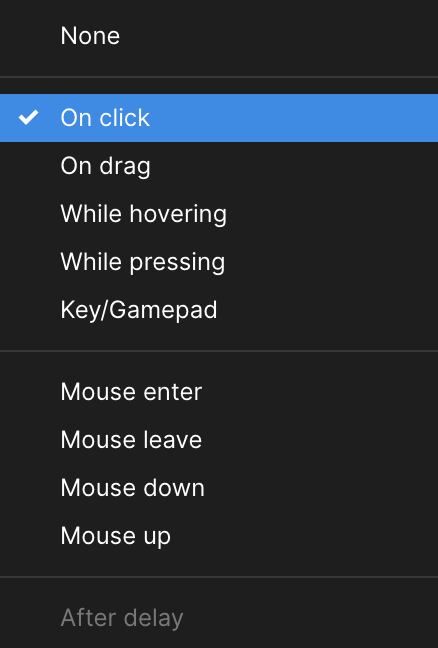
먼저 트리거를 설정해야 하는데, 프로토타입에서 커넥션이 시작되는 대상(레이어 혹은 프레임)에 어떤 행동을 했을 때 인터랙션을 시작할 것인지를 선택하는 것이다. 참고로 프레임과 프레임 간에 커넥션을 연결했을 때, 트리거는 기본적으로 On Click으로 설정된다.

- None (없음)
- On Click / On Tap (대상을 클릭하거나 손가락으로 탭했을 때)
- On Drag (마우스로 드래그하거나 손가락으로 스와이프했을 때)
- While Hovering (마우스로 대상 위에 호버하는 동안만)
- While Pressing (마우스로 클릭하고 있거나 손가락으로 누르고 있는 동안만)
- Key/Gamepad (키보드나 패드의 특정 키를 누르고 있을 때)
- Mouse Enter (마우스가 대상의 영역으로 진입/호버했을 때)
- Mouse Leave (마우스가 대상의 영역을 벗어났을 때)
- Mouse Down / Touch Press (마우스 누름이나 터치를 감지했을 때)
- Mouse Up / Touch Release (마우스를 누른 상태 or 화면을 터치한 상태에서, 손가락을 뗐을 때)
- After Delay (정해놓은 시간이 지난 후에)
2. 액션(Action)
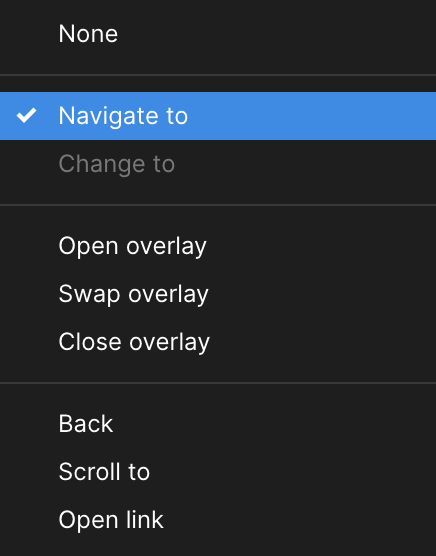
다음은 액션으로, 트리거를 설정한 조건을 만족했을 때 어떤 일이 일어나야 할 지 설정하는 것이다. 액션은 프레임과 프레임 간에 커넥션 연결 시, 기본적으로 Navigate to로 설정된다. 또, 내가 커넥션을 준 대상이 프레임인지, 영상인지 등에 따라 특정 액션들이 보이거나 보이지 않는다.

- None (없음)
- Navigate to (하나의 화면에서 다른 화면으로 전환하기)
- Change to (특정 요소로 변하기)
- Open Overlay (화면/프레임 위에 특정 요소를 띄우기)
- Swap Overlay (띄운 요소를 다른 요소와 바꾸기)
- Close Overlay (띄운 요소를 닫기)
- Back (이전 화면으로 돌아가기)
- Scroll to (특정 부분으로 스크롤하기)
- Open Link (링크 열기)
(대상이 영상인 경우)
- Play Video (비디오 재생하기)
- Pause Video (비디오 일시정지하기)
- Toggle Play/Pause (트리거 작동 시마다 재생과 일시정지를 번갈아가면서 실행하기)
- Mute Video (영상 음소거하기)
- Unmute Video (영상 음소거 해제하기)
- Toggle Mute/Unmute (트리거 작동 시마다 음소거와 해제 번갈아가면서 실행하기)
3. 데스티네이션 (Destination)
데스티네이션은 설정한 액션의 대상을 말하며 인터랙션을 만들게 되면 연결한 대상이 데스티네이션으로 자동 설정된다. 예를 들어서 Frame 1으로부터 시작해서 Frame 2로 커넥션을 연결했다면, Frame 2가 데스티네이션이 되는 것이다. 데스티네이션은 프로토타입에서의 화면, 즉 프레임이 될 수도 있지만, 팝업 같은 걸 표현하기 위한 용도로 Overlay라는 액션을 주면, 프레임이 아닌 레이어들로도 지정할 수 있다.
4. 애니메이션(Animation)
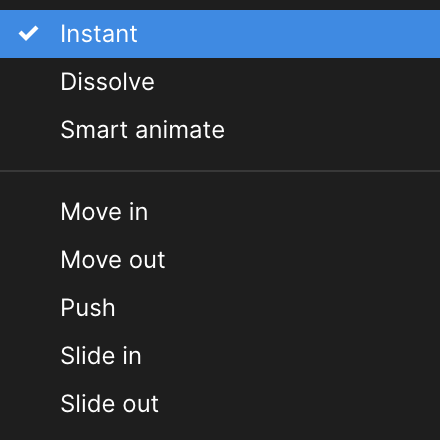
추가로 애니메이션을 설정할 수 있는데 Navigate to 액션을 기준으로 했을 때, 한 화면에서 다음 화면으로 넘어갈 때 어떤 식으로 전환될지를 설정한다. 애니메이션은 아래와 같은 종류가 있다. 그 외에도 어떤 방향으로 애니메이션이 작동할지(Direction), 얼마나 부드럽게 애니메이션이 작동할지(Ease)를 설정할 수도 있다.

- Instant (별도 애니메이션 없이 바로 전환)
- Dissolve (한 화면에서 다음 화면으로 부드럽게 블러되면서 전환)
- Smart Animate (이전 화면과 다음 화면에서 변한 요소들이 무엇인지 계산해서 자동으로 애니메이션 생성)
- Move In (다음 화면이 이전 화면 위로 움직이면서 들어옴)
- Move Out (다음 화면이 이전 화면 위로 움직이면서 빠져 나감)
- Push (다음 화면이 이전 화면을 밀어 들어오면서 전환됨)
- Slide In (Move In과 Dissolve가 섞인 형태로 전환됨)
- Slide Out (Move Out과 Dissolve가 섞인 형태로 전환됨)
이렇게 위의 내용들을 바탕으로 설정하면 인터랙션을 만들 수 있게 된다.
참고 링크 : https://www.codeit.kr/tutorials/61/understanding_figma_interactions
'피그마' 카테고리의 다른 글
| [특강] 피그마 활용법 (0) | 2024.11.28 |
|---|---|
| 캐러셀(Carousel) 만들기 (0) | 2024.11.19 |
| 오버레이(Overlay) 사용하기 (0) | 2024.10.25 |
| [강의내용]기초 2주차 (0) | 2024.10.14 |
| [강의내용]기초 1주차 (3) | 2024.10.14 |
