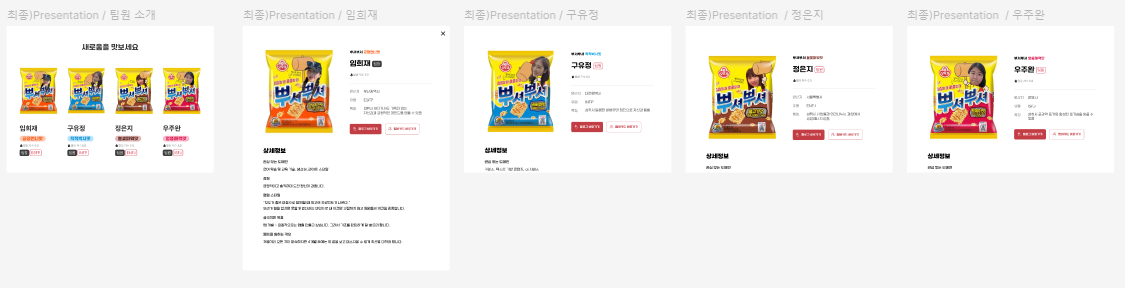
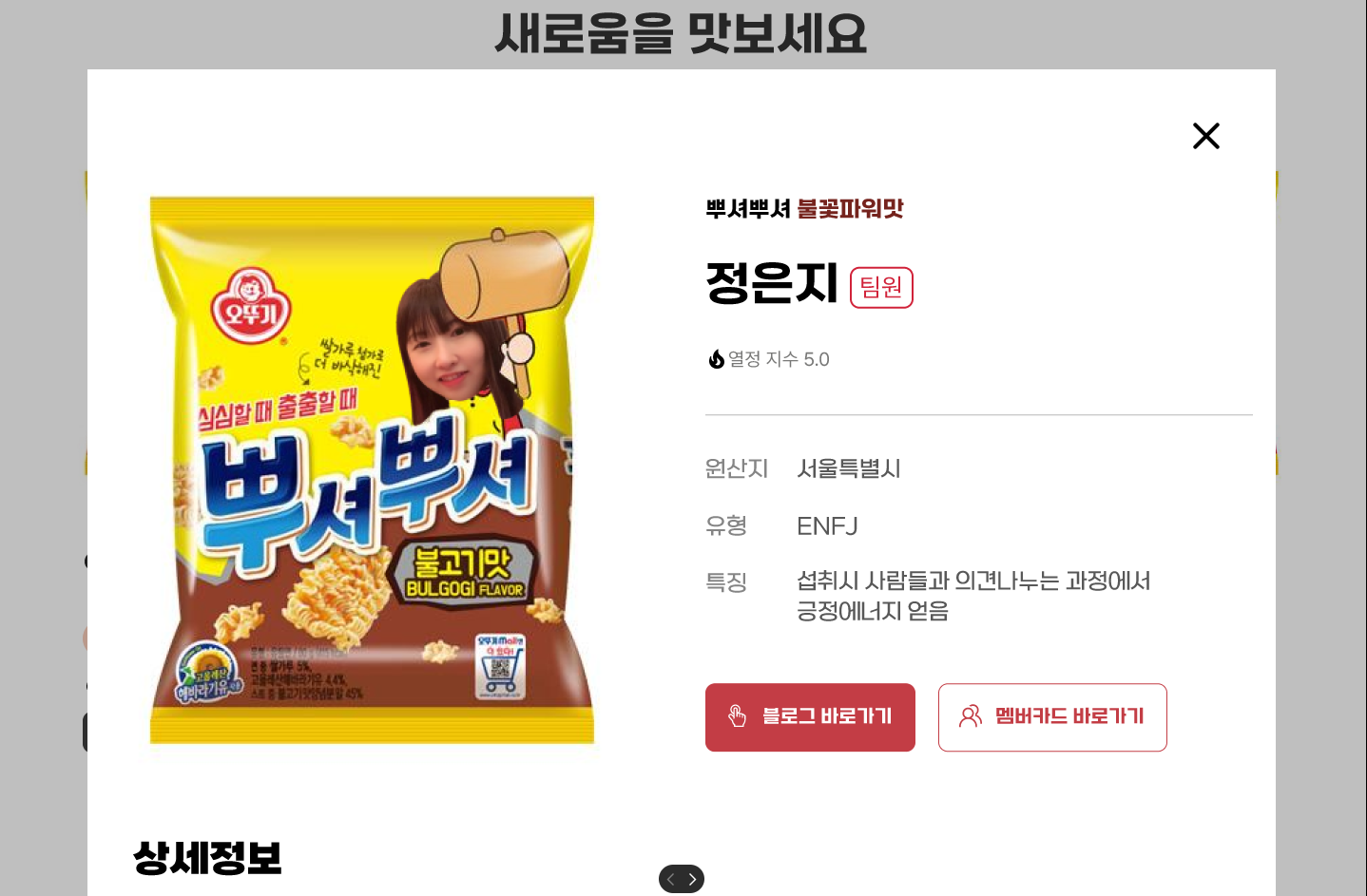
팀과제를 진행하면서 발표를 위해 어떤식으로 보여줄지 열띤 토론을 하였다. 웹페이지 형태로 만든 결과물 안의 멤버 list를 클릭하면 각자의 상세정보를 팝업창 형태로 보여주는 것이었다. 팝업을 끄면 다시 리스트로 넘어가 다른 리스트를 누르고 상세정보를 확인한 후 닫는 식의 UX를 제공하면 발표할 때도 편리할 것 같았기 때문이다. 우선은 상세정보를 컴포넌트 형태로 만들고 엑스버튼도 생성하였다. 기존에 만들었던 웹페이지 위에 상세정보 팝업이 올라가져있는 형태로 만들기위해 overlay기능을 사용하였고, 이참에 정리를 해보려고 한다.

[overlay 사용하기]
1. 우측 패널에서 prototype 탭을 누른 후 팝업이 클릭할 영역의 프레임의 +부분을 꾹 눌러 드래그한다
2. 드래그한 상태에서 띄워져야할 팝업창 프레임으로 연결해준 뒤 Interaction에서 옵션을 선택한다
3. 팝업창이니 On click과 Action은 Open overlay를 선택하였다. position은 센터로 하였고, background 효과도 선택하였다. close when clicking outside를 체크해 팝업 외부영역을 클릭하였을 때도 사라지도록 옵션을 설정하였다.
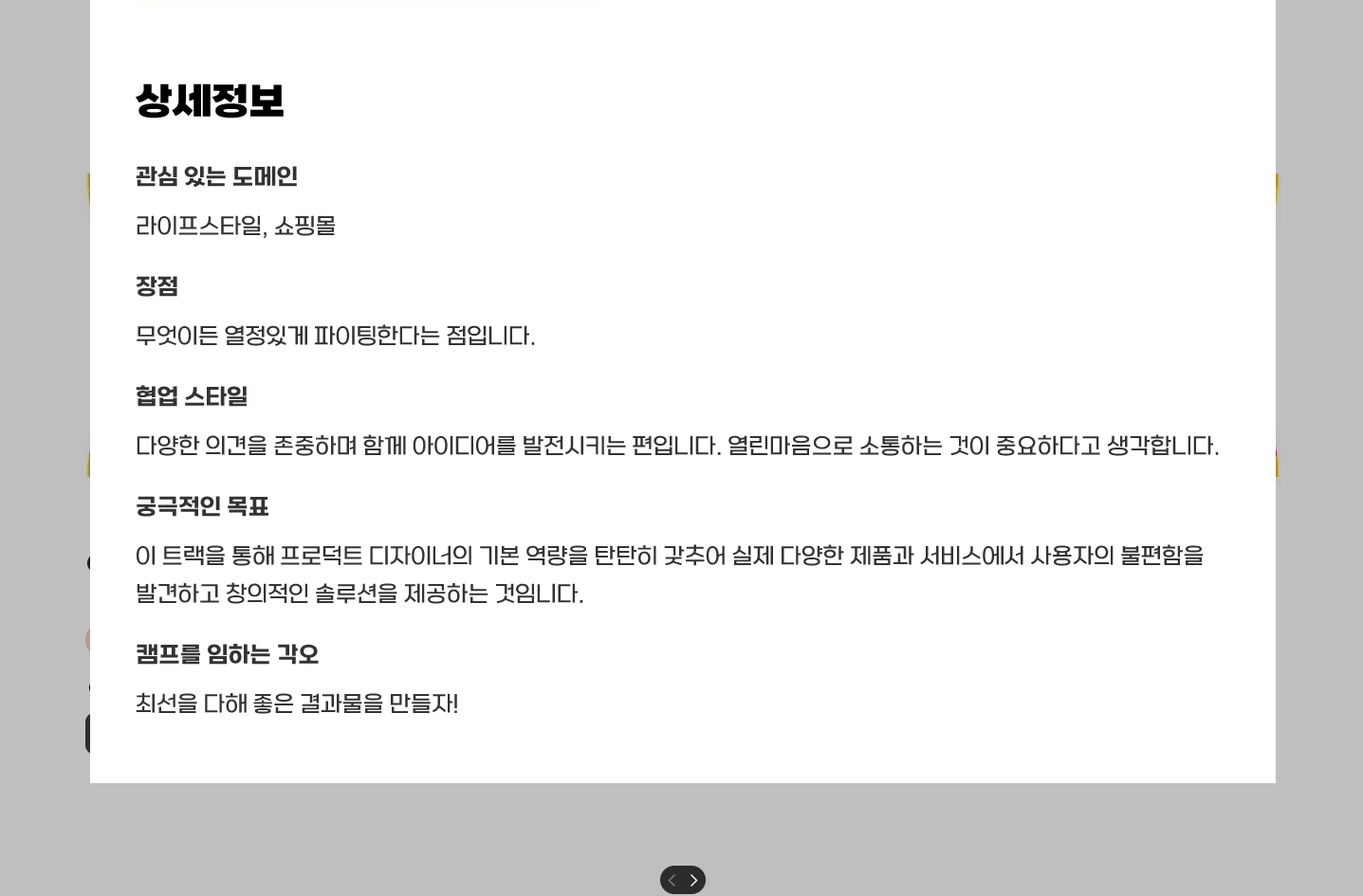
그럼 presentation view를 하였을 때 팝업창이 생성되는데, 문제가 있었다. 팝업창의 내용이 많아 아래의 내용을 잘려서 보이지 않았다. 해결방안으로 프레임을 씌워 스크롤을 생성하게 하는 것이었다.
[팝업창이 하단이 잘릴 경우 스크롤 만들기]
1. 우선 프레임 하나를 생성한다
(가로사이즈는 팝업창의 크기와 동일하게 설정했고, 세로는 보이고 싶은 만큼만 설정했다)
Frame selection을 할 프레임의 fill모드가 채워져있다면 팝업 뒤로 프레임의 색이 보일 수도 있음
2. 생성한 새 프레임에 팝업창으로 띄울 프레임을 넣고, 딱 맞추기위해 top과 center로 정렬했다
3. 새 프레임을 우클릭하여 Frame selection(ctl + alt + G)을 설정한다.
4. 우측패널에서 prototype 탭을 누른 후 overflow를 vertical로 설정한다.


그런 후 overlay를 새프레임(Frame selection)에 연결하여 presentation view를 보면 팝업창이 스크롤이 되면서 잘리지 않게 되었다.
'피그마' 카테고리의 다른 글
| [특강] 피그마 활용법 (0) | 2024.11.28 |
|---|---|
| 인터랙션(interaction) 이해하기 (0) | 2024.11.20 |
| 캐러셀(Carousel) 만들기 (0) | 2024.11.19 |
| [강의내용]기초 2주차 (0) | 2024.10.14 |
| [강의내용]기초 1주차 (3) | 2024.10.14 |
