Flex와 Grid
display: flex와 display: grid는 요소를 배치하고 정렬하는데 사용
부모 요소에 display: flex 또는 display: grid를 설정하면 그 안의 자식 요소들이 영향을 받음
[주요 목적]
1. Flexbox (Flexible Box)
- 1차원 레이아웃 시스템
- 주로 한 방향(행 또는 열)으로 아이템을 배치하고 정렬하는 데 사용.
- 요소 간의 정렬과 간격 조정을 유연하게 처리.
- 사용 예시: 버튼 그룹 / 네비게이션 바 / 간단한 정렬
- 정렬 및 정돈을 위해 justify-content, align-items와 같은 속성을 사용
2. Grid (CSS Grid Layout)
- 2차원 레이아웃 시스템
- 행과 열을 동시에 관리할 수 있어 복잡한 레이아웃을 쉽게 구성할 수 있음.
- 정밀한 레이아웃 구성이 가능하며, 페이지의 전체 구조를 설계하는 데 적합.
- 사용 예시: 웹 페이지 전체 레이아웃 / 대시보드 디자인 / 카드형 레이아웃
- grid-template-rows와 grid-template-columns로 행과 열을 정의
[자동 정렬 및 공간 분배]
1. Flex
- 자식 요소들은 부모 컨테이너 내에서 자동으로 배치
- 공간 분배는 자식 요소들의 내용과 크기에 따라 결정
- 내용 기반(content-based)으로 작동
2. Grid
- 부모 컨테이너에서 정확한 행과 열 크기를 미리 정의할 수 있음
- 각 아이템이 특정 셀에 배치되도록 설정 가능
- 레이아웃 기반(layout-based)으로 작동
[장단점]
1. Flex
- 장점: 간단한 레이아웃에서 빠르고 직관적으로 사용할 수 있음.
- 단점: 복잡한 2차원 레이아웃에는 적합하지 않음.
- 사용: 요소가 한 방향으로 나열되고, 정렬 및 간격 조정이 필요한 경우.
2. Grid
- 장점: 복잡한 페이지 레이아웃을 설계할 때 강력한 기능 제공.
- 단점: 간단한 정렬 작업에는 불필요하게 복잡할 수 있음.
- 사용: 행과 열을 모두 관리하며, 더 구조적인 레이아웃이 필요한 경우
* Flex *
Flexbox는 1차원 레이아웃 도구로, 자식 요소를 가로(row) 또는 **세로(column)**로 정렬하고, 요소 간의 간격을 쉽게 조정합니다. display: flex;를 부모 요소에 설정하여 활성화된다
display: flex; /* 플렉스 컨테이너 활성화 */
flex-direction: row; /* 가로 방향 정렬 */
justify-content: space-around; /* 가로 간격 균등 분배 */
align-items: center; /* 세로 가운데 정렬 */
gap: 10px; /* 요소 간 간격 */
display: flex와 함께 사용할 수 있는 주요 속성
- flex-direction 자식 요소를 배치할 방향을 설정
- row (기본값): 요소를 가로로 배치
- row-reverse: 요소를 가로로 배치하되, 순서를 뒤집음.
- column: 요소를 세로로 배치
- column-reverse: 요소를 세로로 배치하되, 순서를 뒤집음
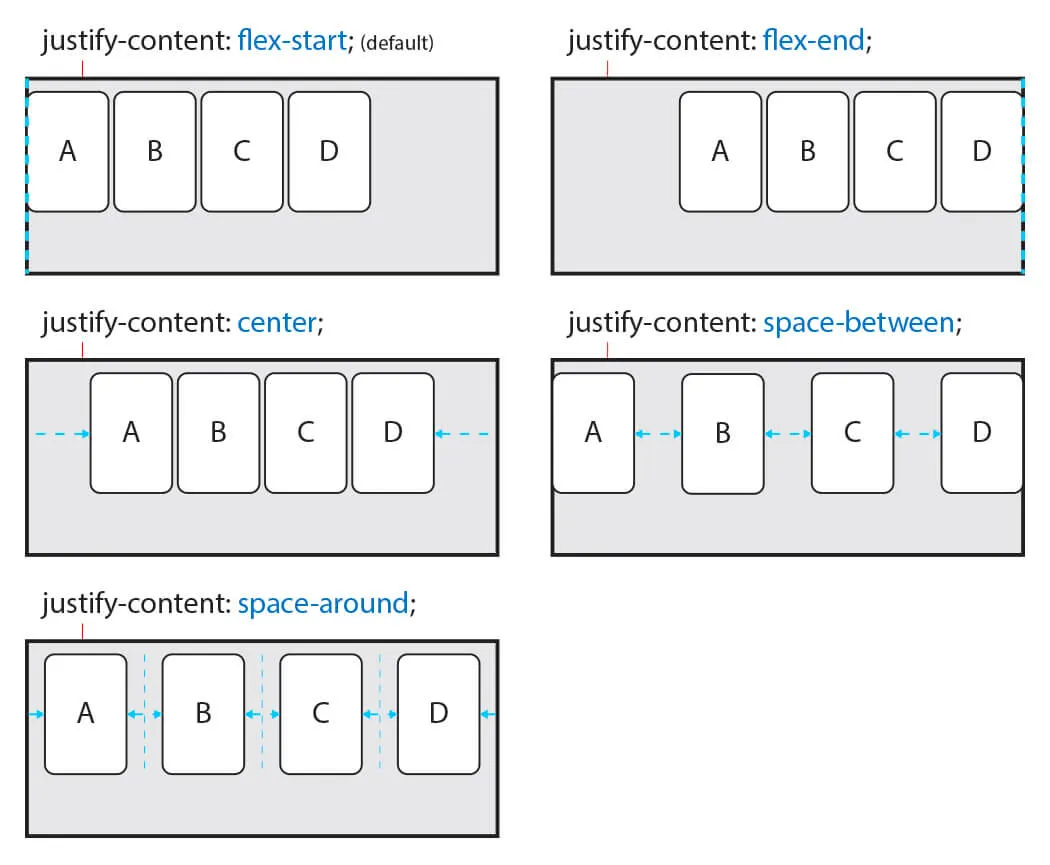
- justify-content : 자식 요소의 가로 정렬(주 축) 방식을 설정
- flex-start (기본값): 왼쪽 정렬
- flex-end: 오른쪽 정렬
- center: 가운데 정렬
- space-between: 양 끝을 맞추고 요소 간 간격 균등
- space-around: 요소 간 간격 균등 + 바깥 간격 포함
- space-evenly: 요소 간 간격을 완전히 균등하게 분배

- gap : 자식 요소 간의 간격을 설정
- 길이 값(px, %, em 등): 간격 크기 설정
- align-items : 자식 요소의 세로 정렬(교차 축) 방식을 설정
- stretch (기본값): 자식 요소를 컨테이너 높이에 맞게 늘림
- flex-start: 위쪽 정렬
- flex-end: 아래쪽 정렬
- center: 세로 가운데 정렬
- baseline: 텍스트 기준선을 기준으로 정렬
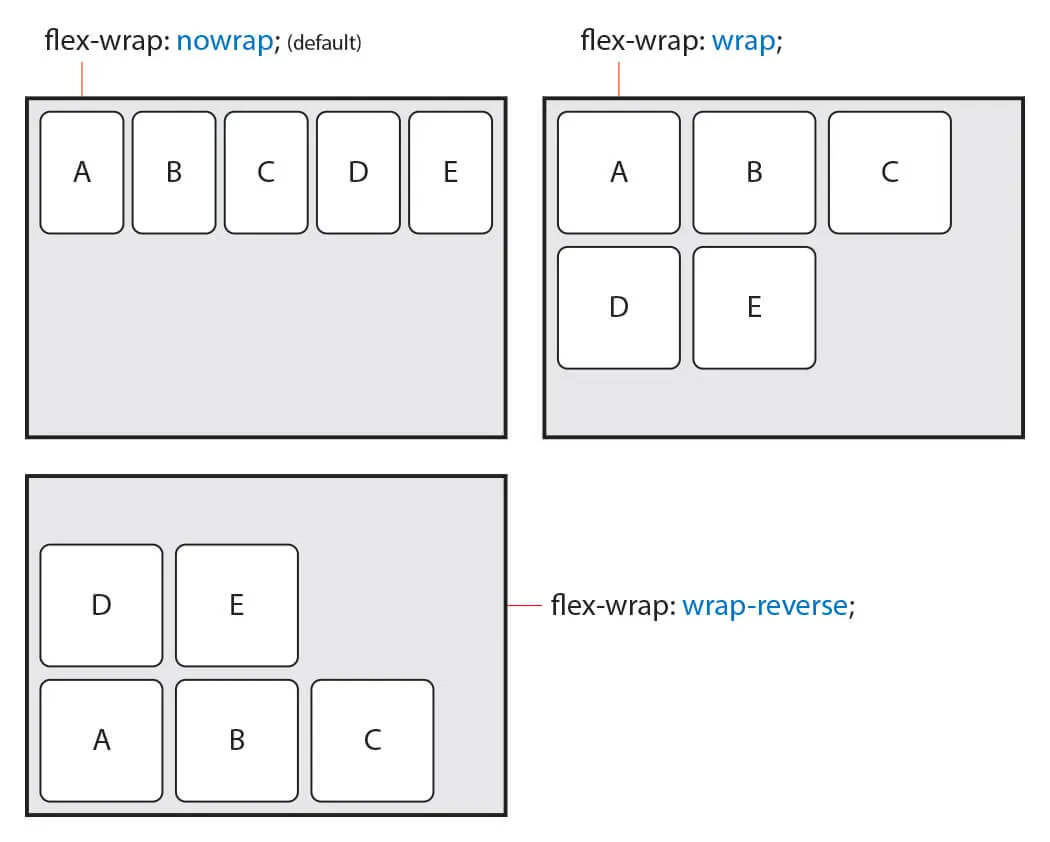
- flex-wrap : 요소가 컨테이너를 벗어날 때 줄바꿈 여부를 설정
- nowrap (기본값): 줄바꿈 없음
- wrap: 줄바꿈 허용
- wrap-reverse: 줄바꿈 허용, 순서를 뒤집음

* Grid *
Grid는 2차원 레이아웃 도구로, 요소를 행(row)과 열(column)에 배치하며 복잡한 레이아웃을 간단히 구현하고
display: grid;를 부모 요소에 설정하여 활성화된다.
<!DOCTYPE html>
<html>
<head>
<style>
.grid-container {
display: grid; /* 그리드 컨테이너 활성화 */
grid-template-columns: 100px 1fr 2fr; /* 열 크기 설정 */
grid-template-rows: 50px auto; /* 행 크기 설정 */
gap: 10px; /* 셀 간 간격 */
}
.header {
grid-column: 1 / 4; /* 첫 번째 열부터 네 번째 열 앞까지 차지 */
background-color: lightgreen;
}
.sidebar {
grid-column: 1 / 2; /* 첫 번째 열만 차지 */
grid-row: 2 / 3; /* 두 번째 행만 차지 */
background-color: lightblue;
}
.main {
grid-column: 2 / 4; /* 두 번째 열부터 네 번째 열 앞까지 차지 */
grid-row: 2 / 3; /* 두 번째 행만 차지 */
background-color: coral;
}
</style>
</head>
<body>
<div class="grid-container">
<div class="header">Header</div>
<div class="sidebar">Sidebar</div>
<div class="main">Main Content</div>
</div>
</body>
</html>
display: grid와 함께 사용할 수 있는 주요 속성
grid-template-columns 열(column)의 크기를 설정
- 길이 값(px, %, fr 등): 열의 크기를 설정
- repeat(n, 값): 값을 반복
- minmax(최소값, 최대값): 최소~최대 크기 설정
.container {
grid-template-columns: 100px 1fr 2fr; /* 1열: 100px, 2열: 1fr, 3열: 2fr */
grid-template-columns: repeat(3, 1fr); /* 3개의 열, 동일 비율 */
}
더보기
fr 단위란?
fr 단위는 다른 열(또는 행)들과 비율을 기반으로 공간을 나눕니다. 예를 들어, 1fr 2fr은 전체 남은 공간을 1:2의 비율로 나누는 것을 의미합니다. 픽셀 값, 백분율 등 다른 고정적인 단위가 설정된 영역을 제외한 남은 공간을 계산하여 나눕니다
fr 단위는 다른 열(또는 행)들과 비율을 기반으로 공간을 나눕니다. 예를 들어, 1fr 2fr은 전체 남은 공간을 1:2의 비율로 나누는 것을 의미합니다. 픽셀 값, 백분율 등 다른 고정적인 단위가 설정된 영역을 제외한 남은 공간을 계산하여 나눕니다
- grid-template-rows 행(row)의 크기를 설정
- 길이 값(px, %, fr 등): 행의 크기를 설정
- repeat(n, 값): 값을 반복
- grid-column 그리드 아이템이 **가로 방향(열)**에서 시작할 위치와 끝날 위치를 지정
grid-row 그리드 아이템이 **세로 방향(행)**에서 시작할 위치와 끝날 위치를 지정.item { grid-row: 2 / 4; /* 두 번째 행에서 시작해 네 번째 행 **앞에서** 끝남 */ }- 축약형(속성값 중 앞은 무조건 span 키워드가 사용 됨)
grid-column: span 2; /* 두 열을 차지 */ grid-row: span 3; /* 세 행을 차지 */ - .item { grid-column: <start> / <end>; grid-row: <start> / <end>; }
- gap 행과 열 간의 간격을 설정
- 길이 값(px, %, em 등): 간격 크기 설정
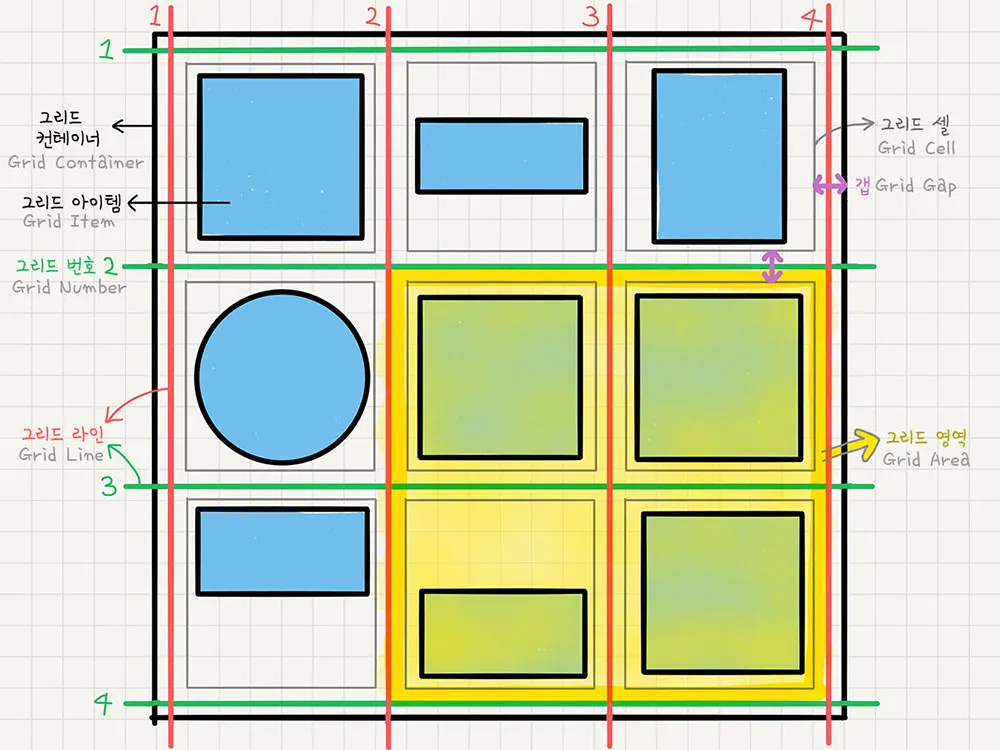
Grid 용어정리

- 그리드 컨테이너 (Grid Container) : display: grid를 적용하는, Grid의 전체 영역. Grid 컨테이너 안의 요소들이 Grid 규칙의 영향을 받아 정렬된다. 위 코드 <div class=”container”></div>가 Grid 컨테이너.
- 그리드 아이템 (Grid Item) : Grid 컨테이너의 자식 요소. 이 아이템들이 Grid 규칙에 의해 배치되는 것. 위 코드에서 <div class=”item”></div>들이 Grid 아이템이다.
- 그리드 트랙 (Grid Track) : Grid의 행(Row) 또는 열(Column)
- 그리드 셀 (Grid Cell) : Grid의 한 칸을 가리키는 말로 <div>같은 실제 html 요소는 그리드 아이템이고, 이런 Grid 아이템 하나가 들어가는 “가상의 칸(틀)”이라고 생각하면 된다.
- 그리드 라인(Grid Line) : Grid 셀을 구분하는 선
- 그리드 번호(Grid Number) : Grid 라인의 각 번호.
- 그리드 갭(Grid Gap) : Grid 셀 사이의 간격.
- 그리드 영역(Grid Area) : Grid 라인으로 둘러싸인 사각형 영역으로, 그리드 셀의 집합.
'스터디' 카테고리의 다른 글
| [ios vs ADR] OS별 기본 서체와 타이포그래피 체계 (0) | 2024.12.12 |
|---|---|
| [ios vs ADR] 해상도 사이즈 단위의 개념 (0) | 2024.12.12 |
| 여러가지 지표들에 대해 알아보자 (0) | 2024.12.10 |
| [아티클]사용자 테스트 vs 사용성 테스트?! (0) | 2024.12.09 |
| [용어]디자인 용어 및 개념 (0) | 2024.11.25 |
