운영체제(OS)별 기본 서체와 타이포그래피 체계는 사용자 인터페이스(UI)와 사용자 경험(UX)의 중요한 요소입니다. 아래는 주요 OS별 기본 서체와 타이포그래피 체계를 정리한 내용입니다.
1. iOS
- 기본 서체:
- Apple SD Gothic : 애플에서 디자인한 한국어 전용 서체
- San Francisco (SF Pro for UI) : iOS 9 이후 사용 ios의 기본서체
- 이전 버전: Helvetica Neue
- 타이포그래피 특징:
- macOS의 SF와 유사하지만 모바일 환경에 맞게 더 세밀하게 설계됨.
- 작은 화면에서 가독성을 최적화하기 위해 동적 글꼴 크기(dynamic type) 사용.
- UI 체계:
- Apple HIG를 기반으로 크기, 두께, 색상 대비 등 모바일 화면에서 읽기 쉬운 서체 배치를 권장.
2. Android
- 기본 서체:
- Noto Sans : 구글에서 어도비와 공동 개발한 글꼴, 다국어 지원
- Roboto : Android 4.0 (Ice Cream Sandwich) 이후 사용되었으며 안드로이드의 기본 서체
- 이전 버전: Droid Sans
- 타이포그래피 특징:
- Roboto는 Google이 디자인한 서체로, 모던하고 유연하며 화면에서 높은 가독성을 제공.
- 네이티브와 웹에서 일관된 UI 제공을 위해 설계됨.
- UI 체계:
- Material Design: 타이포그래피 체계는 계층적(hierarchical) 구조를 강조하며, 텍스트 크기, 스타일, 간격을 통해 정보 우선순위를 명확히 함.
3. Android의 sp와 iOS의 Dynamic Type
- 각각의 플랫폼에서 폰트 크기 조정 및 사용자 가독성 향상을 위해 제공하는 시스템으로 모두 사용자 경험을 개선하고, 다양한 디바이스와 화면 크기에 적응하도록 설계되었습니다.
- 선언된 스타일과 스케일을 참고만 하면됨


1) Android: sp (Scale-independent Pixels)
- 정의: sp는 Scale-independent Pixels의 약자로, Android에서 텍스트 크기를 정의하는 단위
- 픽셀(px)을 기반으로 하되, 사용자의 글꼴 크기 설정에 따라 스케일이 조정
- 특징:
- sp는 화면 크기 및 해상도와 독립적이면서도, 접근성 설정(Accessibility Settings)의 텍스트 크기 조정 옵션에 영향을 받습니다.
- UI 디자인에서 텍스트 크기를 지정할 때 권장되는 단위.
- sp로 설정된 텍스트는 사용자가 설정한 폰트 크기 기본값에 따라 자동으로 크기가 변합니다.
- 장점:
- 다양한 해상도와 디바이스 크기에 대응.
- 접근성 강화: 시력이 약한 사용자도 텍스트 크기를 조정 가능.
2) iOS: Dynamic Type
- 정의: Dynamic Type은 iOS에서 텍스트 크기를 조정하는 시스템으로, 사용자가 설정한 글자 크기 설정에 따라 텍스트 크기를 동적으로 변경할 수 있습니다.
- 특징:
- iOS의 Accessibility 옵션에서 텍스트 크기를 설정하면, Dynamic Type을 지원하는 앱의 텍스트 크기가 자동으로 조정됩니다.
- 텍스트 스타일(UIFont.TextStyle)을 사용해 기본 폰트 크기와 가변성을 지정합니다.
- 장점:
- Apple의 Human Interface Guidelines에 따라 자동으로 크기가 최적화되어 가독성이 향상됨.
- Dynamic Type은 화면 크기, 장치 유형(iPhone, iPad 등)에 상관없이 일관된 경험을 제공.
3) 차이점
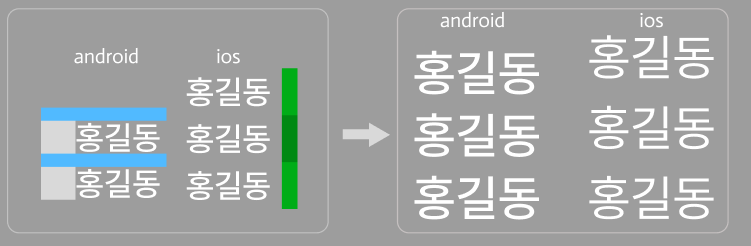
- 안드로이드는 글자를 확대했을 때 간격이나 여백은 확대전과 동일하지만, ios는 글자를 확대하면 간격도 함께 확대됨. 확대/축소를 통해 명확한 차이를 이해할 수 있음.
- 예시 : ios는 줄간격을 지정하면 됨 / 안드로이드는 폰트사이즈가 20일 때 패딩값을 얼마나 줄지를 따로 지정함(간격은 같이 안커짐 그래서 배수로 넣는 경우도 있음)

4. 그 외
1) Windows
- Windows 10/11: Segoe UI
- 이전 버전 (XP 등): Tahoma, Verdana 등
- UI 체계: Windows Design Language(Fluent Design): 타이포그래피는 심플하고 명확하며 다양한 화면 크기에서 일관성을 유지하는 것이 목표.
- 타이포그래피 특징:
- Segoe UI는 현대적이고 읽기 쉬운 가독성을 중점으로 디자인됨.
- ClearType 기술을 활용하여 디스플레이에서 선명한 렌더링 제공.
- 두께(weight)와 크기별로 다양한 글꼴 스타일 지원.
2) macOS
- macOS Yosemite 이후: San Francisco (SF Pro)
- 이전 버전: Lucida Grande
- UI 체계: Apple Human Interface Guidelines(HIG): 간결하고 직관적인 타이포그래피 구조를 강조하며, 서체 크기와 간격을 적절히 조정하도록 권장.
- 타이포그래피 특징:
- San Francisco는 Apple이 직접 설계한 서체로, 가독성과 디자인 일관성을 중시.
- 가변 서체(variable font) 기술을 활용하여 크기와 상황에 따라 최적의 읽기 경험 제공.
- 트래킹(글자 간 간격)이 동적 조정되며 디지털 환경에서 최적화됨.
3) 웹 브라우저
- 웹 환경에서는 OS별 기본 서체를 상속하지만, CSS에서 주로 사용하는 기본 서체는 Arial, Verdana, Times New Roman, Courier New 등이 디폴트로 사용됨. Google Fonts와 같은 웹 폰트가 많이 사용됨.
- 타이포그래피 특징:
- 반응형 웹 디자인을 위해 가변 서체(variable fonts)와 유연한 글꼴 크기 사용.
- 브라우저마다 렌더링 방식에 차이가 있어 크로스 브라우저 테스트가 중요.
4) Linux
- 배포판에 따라 다르지만, 일반적으로 Ubuntu, DejaVu Sans, Liberation Sans 등이 사용됨
- UI 체계: GNOME, KDE 등 데스크톱 환경에서 각자의 디자인 가이드라인 제공
- 타이포그래피 특징:
- 오픈소스 환경을 고려하여 다양한 글꼴 지원.
- 주로 스크린에서의 가독성을 고려하여 디자인됨.
Q. 산세리프(Sans-serif)와 세리프의(Serif) 차이는 무엇일까?
- 획이 살아있다 세리프라고 말함 → 명조체
획이 없다 산세리프라고 말함 → 고딕 - [세리프와 산세리프 비교 표]
-
항목 세리프(Serif) 산세리프(Sans-serif) 획 끝 디자인 장식이 있음 장식이 없음 분위기 전통적, 고전적, 신뢰감 현대적, 깔끔함, 단순함 가독성 인쇄 매체에서 가독성이 높음 디지털 환경에서 가독성이 높음 사용 용도 책, 신문, 잡지 등 인쇄 매체 웹사이트, 앱, 디지털 인터페이스 등
Q. 제가 사용하는 폰은 갤럭시인데, 글꼴 설정에 들어가니까 기본, SamsungOne, 굵은 고딕, Roboto 이렇게 네가지가 기본 글꼴로 제공되는데 여기서 '기본' 글꼴이 noto sans가 맞을까요?
- 아닙니다. 굵은고딕입니다.
운영체제(안드로이드, ios)와 기종(갤럭시, 아이폰, lg폰 등)의 스타일은 다를 수 있으므로 참고하는 것이 좋음.
'스터디' 카테고리의 다른 글
| [ios vs ADR] 내비게이션 배치와 뒤로 가기 동작의 유사점과 차이점 (0) | 2024.12.13 |
|---|---|
| [ios vs ADR] 해상도 사이즈 단위의 개념 (0) | 2024.12.12 |
| [퍼블리싱] Flex와 Grid (1) | 2024.12.11 |
| 여러가지 지표들에 대해 알아보자 (0) | 2024.12.10 |
| [아티클]사용자 테스트 vs 사용성 테스트?! (0) | 2024.12.09 |