ios와 Android 각 해상도와 사이즈를 다루는 단위 및 개념에 차이가 있는데 주로 화면크기, 픽셀 밀도, 디스플레이 스케일링 방식을 다루는 방식 등이 있다.
1. iOS의 해상도 개념
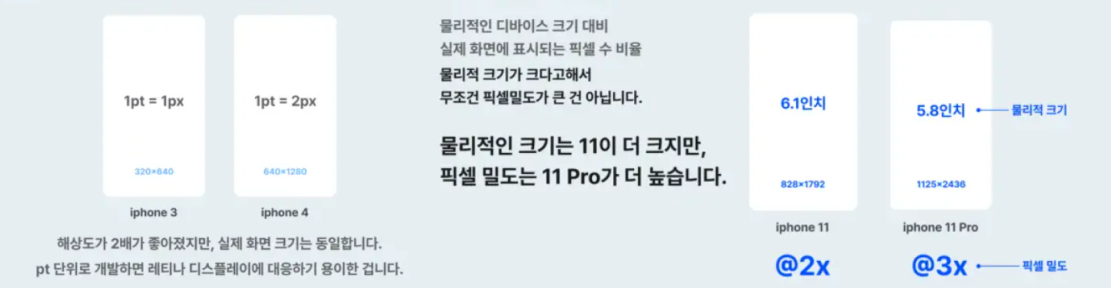
iOS는 Point 단위를 사용하여 레이아웃을 설계하며, 이 단위는 논리적 단위로, 픽셀 밀도(DPI)에 따라 실제 픽셀 크기로 변환 된다. 개발자가 다양한 디바이스에서 동일한 레이아웃을 구현할 수 있도록 도와준다.
- ‘pt’단위를 사용 (iPhone 4부터 레티나 디스플레이가 도입되어, 물리적 해상도는 그대로 유지하면서 픽셀 수가 증가)
- Point 단위: iOS의 UI 요소는 디바이스의 픽셀 밀도와 관계없이 일정한 크기를 유지함.
(예를 들어, 1 Point는 고해상도 기기에서 더 많은 물리적 픽셀로 매핑된다) - 예시:
- @1x: 1 Point = 1 픽셀 (구형 iPhone)
- @2x: 1 Point = 2x2 픽셀 (iPhone Retina 디스플레이)
- @3x: 1 Point = 3x3 픽셀 (iPhone Plus 및 Pro 디스플레이)

2. Android의 해상도 개념
Android는 Density-independent Pixel (dp) 단위를 사용하며 이 단위는 iOS의 Point와 비슷하지만, 좀 더 유연하다. 화면 밀도를 기반으로 다양한 범주를 제공하며, 밀도 그룹에 따라 dp를 실제 픽셀로 변환한다. android는 이외에도 화면 크기(스몰, 노멀, 라지, 엑스트라 라지)와 해상도를 조합하여 다양한 디바이스에 최적화된 레이아웃을 구현함.
- px보다는 'dp'단위를 사용 (px은 화면의 전체 화면 크기와 상관없이 지정한 수치만큼 표시되는 절대적 표시 단위)
- dp 단위: Android는 화면의 물리적 크기와 픽셀 밀도를 조합하여 UI를 설계
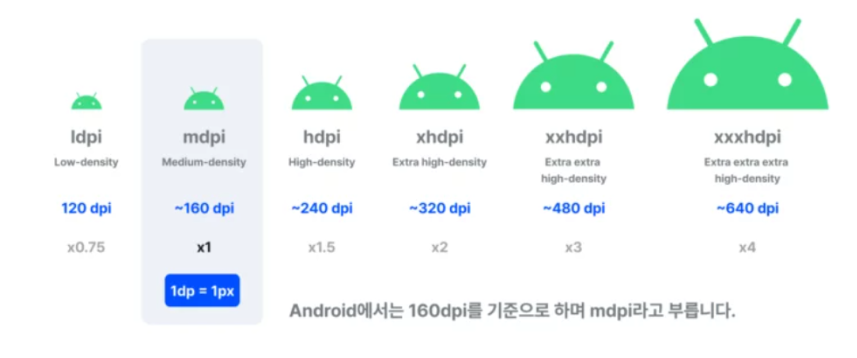
- 기본적으로 1dp = 1px (160dpi 기준)
(고밀도 디스플레이에서는 dp가 더 많은 픽셀에 매핑된다) - 예시:
- mdpi: 1dp = 1px (160dpi)
- hdpi: 1dp = 1.5px (240dpi)
- xhdpi: 1dp = 2px (320dpi)
- xxhdpi: 1dp = 3px (480dpi)
- xxxhdpi: 1dp = 4px (640dpi)
- 기본적으로 1dp = 1px (160dpi 기준)

3. 주요 차이점
| 항목 | ios | Android |
| 단위 | Points (pt) | dp (Density-independent Pixels) |
| 기준 밀도 | @1x, @2x, @3x | mdpi (160dpi 기준) |
| 밀도 계산 방식 | 픽셀 배율(@2x, @3x) | DPI와 매핑(dp -> px) |
| 리소스 제공 방식 | @1x, @2x, @3x 리소스 폴더 | mdpi, hdpi, xhdpi, xxhdpi 등 |
| 유연성 | 고정된 스케일링 방식 | 다양한 DPI와 해상도 조합 지원 |
4. 디자인 고려사항
- iOS: 고정된 해상도와 배율(@2x, @3x) 리소스를 준비하고, Point 단위에 맞춰 디자인.
- Android: 다양한 화면 크기와 DPI를 고려하여 dp 단위로 레이아웃을 설계하고, 적절한 크기의 리소스를 mdpi, hdpi, xhdpi 등의 폴더에 분리하여 제공
5. 각 단위의 관계와 차이점
1) px (Pixel)
- 의미: 물리적 픽셀 단위. 화면의 실제 디스플레이 픽셀을 나타냄
- 특징
- 디바이스 해상도에 따라 값이 다르게 보일 수 있음.
- 화면 밀도가 높을수록 픽셀이 더 작아져 동일한 px 값이 상대적으로 작게 보임.
- 고정된 단위로, 크기가 디스플레이 DPI에 따라 달라지지 않음.
- 사용 예: 이미지 작업, 픽셀 단위로 정밀한 크기 조정이 필요할 때.
2) dp (Density-independent Pixel)
- 의미: 밀도 독립적인 픽셀 단위. 화면 밀도에 따라 크기를 조정하는 논리적 단위로, 안드로이드에서 주로 사용
- 특징
- 기준: 160dpi에서 1dp = 1px.
- DPI에 따라 dp는 다른 수의 물리적 픽셀로 변환되며, 크기가 일관되게 유지
- 사용 예: UI 요소 크기 및 마진, 패딩 등 레이아웃 설계.
3) sp (Scale-independent Pixel)
- 의미: 글꼴 크기를 조정하기 위한 단위. dp와 비슷하지만, 사용자 설정(글꼴 크기 조정)을 반영한다는 점에서 차이가 있음.
- 특징
- 기본적으로 dp와 동일하게 동작.
- 사용자가 시스템 글꼴 크기를 조정하면 sp 크기도 변경됨.
- 예: 글꼴 크기 200%로 설정 시, 16sp는 32px로 렌더링.
- 접근성을 고려하여 텍스트 크기 설정에 사용.
- 사용 예: 텍스트 크기 (android:textSize="16sp").
4) pt (Point)
- 의미: 인쇄 기반 단위로, 1pt = 1/72 인치. 주로 iOS 및 웹(특히 CSS)에서 사용
- 특징
- 화면의 실제 물리적 크기를 기준으로 렌더링됨.
- 고정된 물리적 크기를 원할 때 사용.
- iOS에서는 pt를 논리적 단위로 사용하며, 픽셀 배율(@1x, @2x, @3x)에 따라 실제 픽셀로 변환.
- 사용 예: iOS UI 설계, 웹에서 글꼴 크기 설정.
5) 단위 간 관계 요약
| 단위 | 의지 | 고정/변동 여부 | 주요 사용 사례 |
| px | 물리적 픽셀 | 고정 | 정밀한 그래픽 작업, 이미지 크기 지정 |
| dp | 밀도 독립적 픽셀 | DPI에 따라 변동 | 안드로이드 UI 요소 크기 |
| sp | 글꼴 크기를 위한 밀도 독립적 픽셀 | DPI + 사용자 글꼴 설정에 따라 변동 | 안드로이드 텍스트 크기 |
| pt | 1/72 인치 (인쇄 기준 단위) | 고정 (iOS에서 논리적 단위로 변동) | iOS UI 설계, 웹 글꼴 크기 |
6) 예제 비교
√ 안드로이드에서 dp, sp, px 비교
- 해상도가 **mdpi(160dpi)**인 경우:
- 1dp = 1sp = 1px
- 해상도가 **xxhdpi(480dpi)**인 경우:
- 1dp = 3px
- 1sp = 3px (글꼴 크기 설정이 기본값일 경우)
- 글꼴 크기 설정을 **200%**로 변경한 경우:
- 1dp = 3px (불변)
- 1sp = 6px (사용자 설정 반영)
√ iOS에서 px, pt 비교
- 배율이 @2x인 경우:
- 1pt = 2px
- 배율이 @3x인 경우:
- 1pt = 3px
√ 결론
- dp와 sp는 안드로이드에서 레이아웃을 위한 필수 단위
- pt는 iOS 및 웹에서 주로 사용
- px는 물리적 크기를 다룰 때 사용하며, 해상도에 의존적
참고하면 좋을 링크 : https://design3damso.tistory.com/entry/%EB%94%94%EC%9E%90%EC%9D%B8-%EB%8B%A8%EC%9C%84
'스터디' 카테고리의 다른 글
| [ios vs ADR] 내비게이션 배치와 뒤로 가기 동작의 유사점과 차이점 (0) | 2024.12.13 |
|---|---|
| [ios vs ADR] OS별 기본 서체와 타이포그래피 체계 (0) | 2024.12.12 |
| [퍼블리싱] Flex와 Grid (1) | 2024.12.11 |
| 여러가지 지표들에 대해 알아보자 (0) | 2024.12.10 |
| [아티클]사용자 테스트 vs 사용성 테스트?! (0) | 2024.12.09 |