하루 계획 ✨
09:00 ~ 09:30 : 데일리 스크럼 진행 & 학습 계획 세우기
09:30 ~ 12:00 : React 개인과제 - state사용하여 event 만들기
12:00 ~ 13:00 : 좋아요 버튼 클릭시 css이벤트 동작하게 만들기
14:00 ~ 16:30 : React 숙련- 1주차 학습
16:30 ~ 17:30 : 아티클 진행 - 블로그 정리
17:30 ~ 18:00 : 데일리 회고 진행하기(TIL 작성 후 제출)
19:00 ~ 21:00 : 디자인 집중반 참여
오늘 공부 내용

[원하는 이벤트를 주기 위한 개발 과정]
react 미니과제 진행 중 step 5에서 state를 사용하여 event 만드는 부분이 있는데, 오른쪽의 이미지처럼 관심주기 버튼을 클릭하면 숫자가 1씩 증가하는 형태를 만드는 것이 미션이었다. 나는 하트 모양과 '좋아요' 갯수로 바꿔보고 싶어서 도전해보았다.
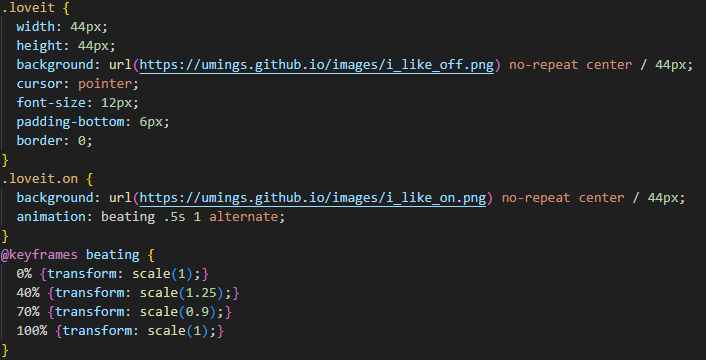
우선, 관심주기 버튼은 loveit이란 클래스명을 주어 css를 작성했다. 백그라운드에 이미지를 넣어 빈 하트모양으로 css를 작성해주고, 클릭시 적용되어야 할 loveit.on 스타일도 작성했다. 빨간색 하트 이미지로 교체하고, 클릭시 움직이면 좋을 것 같아 scale이 커졌다 작아졌다하는 쪼그만 beating 애니메이션도 keyframes으로 추가해주었다.

문제는 클릭했을 때 react에서 어떻게 동작하게 해야 하느냐였는데.. gpt에게 물어보고 힌트를 얻을 수 있었다. 삼항연산자를 이용하여 클릭시 증감되는 Interest 값이 0보다 클 때 on이 되게 해달라는 것이었다. 적용해보았다!
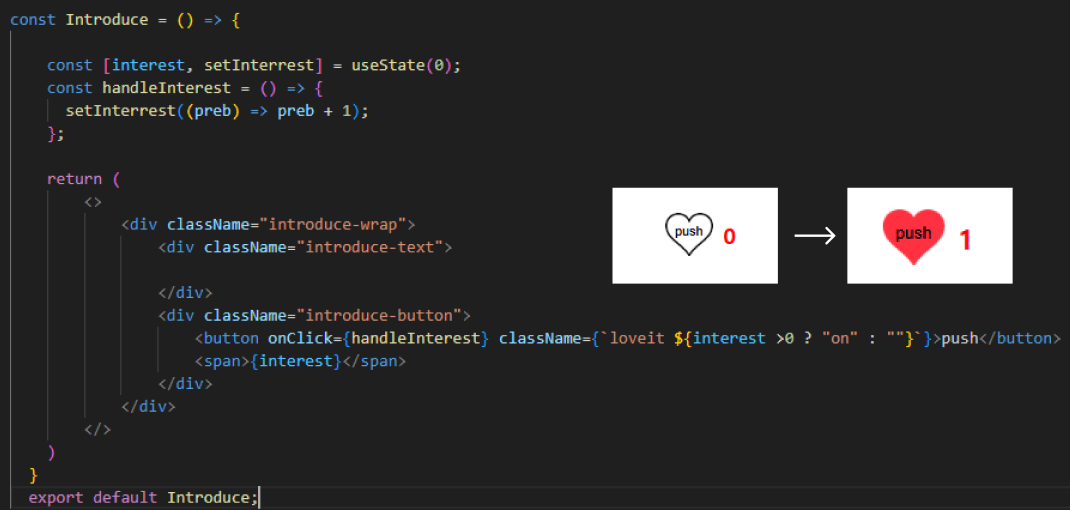
1. 삼항연산자 이용하여 css에서 클래스 on 하기
아래의 이미지처럼 interest 값이 0보다 클때 on이 되게 해달라고 작성을 했다. 클릭해보니, 비어있던 하트가 빨갛게 되면서 숫자도 올라가는 것을 볼 수 있었다, 잘 동작하고 있어서 뿌듯했다.

그런데 다른 문제가 있었다. 클릭할 때, 하트모양이 살짝 커지도록 transform scale을 주고 keyfrmes을 걸어두었는데, 0에서 1로 올라갈때 딱 한번만 동작하고 그 뒤부터는 클릭해도 움직이지 않는다는 것이었다. 0보다 클때만 동작하게 해서 그런가보다.. 삼항연산자가 아닌 다른방법을 찾아보았다.
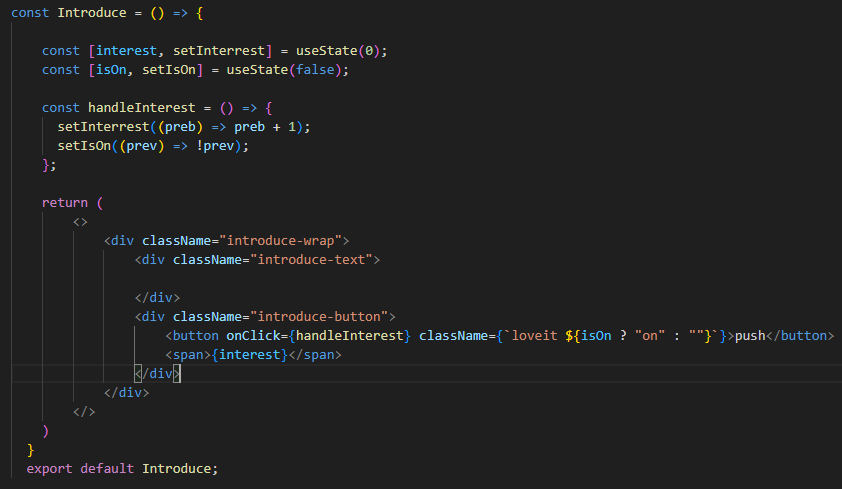
2. 스타일을 위한 useState 사용하기
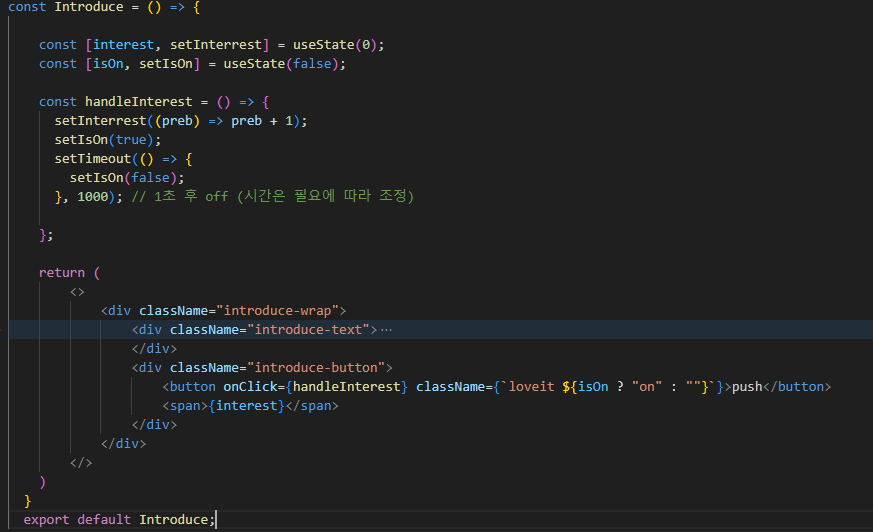
보자.. 클릭 한번으로 두가지를 수행해야한다.. 첫번째는 setInterrest를 이용하여 1씩 증가하게 하기. 두번째는 스타일코드 on일 때 동작되도록하기. 그래서 또 gpt에게 도움을 청해보았다. 아래와 같이 on이 토글되도록 만들어주었다.

그런데 또 다른 문제가 있었다. 마치 스위치처럼 첫번째 클릭하면 빈 하트가 되고 두번째 클릭하면 빨간하트로 계속 반복되는 것이었다. 원하는 모습이 아닌데 나참,, on이 되고나서 다음 실행전까지 자동으로 꺼지게 할 방법은 없을까,,ㅜㅜ
3. 리셋하기 위한 setTimout 사용하기
gpt에게 물으니 setTimout을 사용하는 방법을 추천해주었는데, 예전에 사용해보았던 적이 있었던 것 같다. 시간을 설정해두면 자동으로 리셋되는 기능이었다. 아래와 같이 1초후에 다시 동작되도록 설정해 주니 1초 후엔 css가 리셋되면서 클릭할 때마다 on css가 적용되었다. 원하는대로 클릭할 때마다 붉은색으로 바뀌면서 움직이게 되었다.!!

TIL 작성
강의 학습을 할 때보다 과제를 진행하는 것이 더 재밌었던 것 같다. 아무래도 눈에 바로바로 보이는 것이 있으니 이유와 목적이 또렷해지면서 해결하기 위해 집중을 하게 된다. 한 2주정도 강의를 들으면서 내가 아는 것인지 모르는 것인지 애매하기도하고, 안다고 생각했는데 막상 해보니 제대로 모르는 부분도 꽤 많았다. 역시 직접 부딪히는 것이 제대로알게되는데 제일인 방법같다. 아무튼 gpt 도움을 받아서 차근차근 진행했던 부분들이 나에게는 더 깊이 배울 수 있는 순간이었다.
특히, 삼항연산자도 className 안에서 백틱을 사용하여 이런 방식으로 사용할 수 있다는 것도 알게되었고, onClick이라는 하나의 동작안에 두가지의 State를 담는 방법도 해볼 수 있었다. 또, setTimeout이라는 기능도 적용해보면서 어떤 기능인지 실험해 볼 수 있어서 좋았다. 원하는 바를 구현하기 위해 여러가지 방법을 찾고 적용해보면서 적당한 방안을 찾아가는 방법을 익힐 수 있는 좋은 기회였다. 내일은 도전과제들을 해보면서 웹페이지를 어떻게 구성할 것인지에 대해 좀 더 깊은 고민을 해보아야겠다.
'개인' 카테고리의 다른 글
| [WIL] 20250110 / ch5. react 과제 마무리 & UX 카카오페이 (0) | 2025.01.10 |
|---|---|
| [TIL]20250109 / ch5. React개발 _ 미니과제(react-route-dom) (0) | 2025.01.10 |
| [TIL]20250107 / ch5. 개발 공부 & 아티클(디자인의 변화) (0) | 2025.01.07 |
| [TIL]20241224 / ch.5 UX집중반 (4) | 2024.12.24 |
| [TIL]20241223 / ch.5 UXUI 디자인 플러스_ JavaScript 강의&디자인 집중반 (2) | 2024.12.24 |