하루 계획 ✨
09:00 ~ 09:30 : 데일리 스크럼 진행 & 학습 계획 세우기
09:30 ~ 12:00 : React 개인과제 - route-dom 활용해서 페이지 이동시키기
12:00 ~ 13:00 : React 개인과제 - 부모에서 준 값 props로 받아와 적용시키기
14:00 ~ 16:30 : UX집중반 과제 마무리
17:30 ~ 17:00 : 블로그 작성
17:30 ~ 18:00 : 데일리 회고 진행하기(TIL 작성 후 제출)
19:00 ~ 21:00 : 디자인 집중반 참여
오늘 공부 내용
React Router Dom
페이지 이동을 구현할 수 있게 해주는 패키지로 프로젝트에서 라우팅을 가능하게 하는 라이브러리다.
쉽게말해 버튼을 클릭하거나 링크를 눌렀을 때 다른 화면(페이지)으로 이동할 수 있게 도와주는 도구로
실제로는 한 페이지 안에서 내용을 바꿔서 보여주는 방식으로 작동하지만,
마치 진짜 여러 페이지가 있는 것처럼 사용자에게 보여준다.
ex. 웹사이트를 큰 책이라고 생각하면, 라우팅 라이브러리는 그 책의 목차 역할을 합니다.
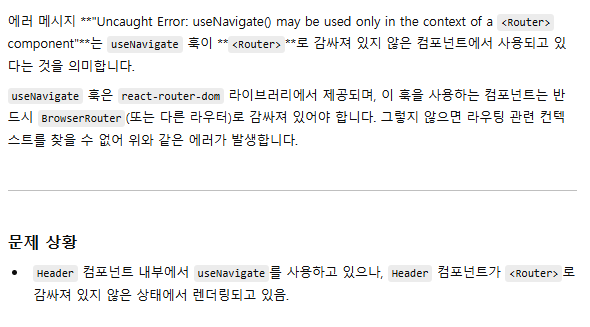
오케이 뭔지 알겠고 적용해보니 잘 동작하였다. 문제는 지금부터였는데, 내가 생각한 웹페이지에선 헤더가 상단에 고정되어있고 헤더안의 메뉴를 클릭하면 각각의 다른 페이지로 이동되며, 헤더는 App.jsx에 위치하면 하나만 존재로 다른페이지에서도 같은 UI를 볼 수 있을테니 Home.jsx에 있던 Heder를 App.jsx 로 옮겨왔다. 그런데 옮기자마자 에러가 잔뜩 떴다. import도 여러번 체크하고, 경로도 확인하고 다 확인했는데도 안된다. 그래서 또 gpt 찬스를 썼다.

물어보니 Header 영역이 감싸져있지 않다는 것이었다. 나참 강의에서 하란대로 shared 파일에서 Router 컴포넌트를 만들고 BrowserRouter로 감싸고 navigate 경로 만들어줬는데,, 왜 안 감싸져있다는거지?.. 곰곰히 생각해보니, 현재 경로에서는 App.jsx가 제일 상단에 있으며, 거기서 Router컴포넌트를 App.jsx로 불러와서 사용하고 있었다. 그래서.. 헤더가 감싸져있지 않다고 하는거구나,, 그럼 어떻게 해야할까..
[해결방법]
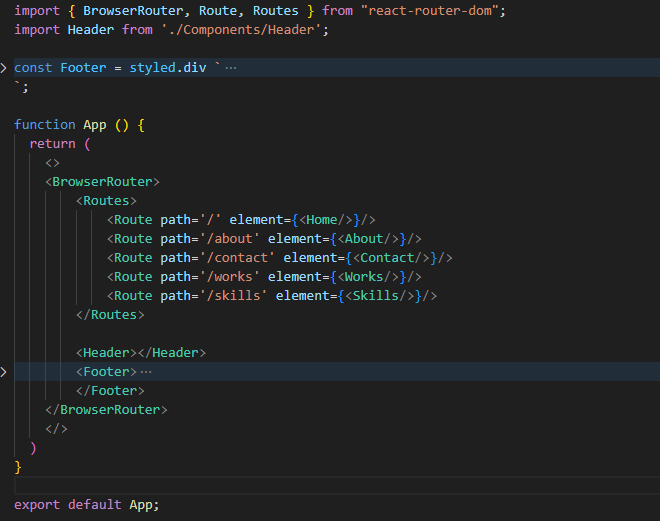
BrowserRouter로 전체 컴포넌트를 감싸기
App.jsx 파일에서 루트 컴포넌트를 <BrowserRouter>로 감싸준다. 그 후 Header컴포넌트를 가져와 배치해준다

[주의점]
- Header 컴포넌트가 useNavigate 훅을 호출할 때 반드시 <BrowserRouter> 컨텍스트 안에 있어야 한다
- 무조건 최상단에 위치해야 함!
TIL 작성
필수과제는 비교적 쉽게 할 수 있었으나, 도전과제로 넘어가니 확실히 어려워지긴했다. 사실 강의를 보면서 따라하는건 쉬울 수 있지만 직접 코드를 쳐보는 것이 확실히 이해하는데 도움이 되었다. 개발은 어쩔 수 없이 계속 해보는 수밖에 없을 것 같다는 생각이 들었다.
'개인' 카테고리의 다른 글
| [WIL] 20250117 최종프로젝트 진행 (0) | 2025.01.21 |
|---|---|
| [WIL] 20250110 / ch5. react 과제 마무리 & UX 카카오페이 (0) | 2025.01.10 |
| [TIL]20250108 / ch5. React개발 _ 미니과제(state로 event주기) (0) | 2025.01.08 |
| [TIL]20250107 / ch5. 개발 공부 & 아티클(디자인의 변화) (0) | 2025.01.07 |
| [TIL]20241224 / ch.5 UX집중반 (4) | 2024.12.24 |