오늘은 장미순 튜터님께서 특별히 피그마 활용법에 대한 특강을 진행해주셨다!
강의내용은 오토레이아웃, 컨스트레인츠, 컴포넌트를 만드는 이유, 레이아웃 구조를 파악하는 생각의 흐름과 같이 작업의 원리 위주의 설명을 해주셨다. 또 질문에 대한 답변도 주셔서 평소 UI 작업을 진행하면서 궁금했었던 부분들이 해소되었던 특강이었다 그중 기억에 남았던 부분과 몰랐던 부분에 대해 정리를 해보았다.
섹션으로 잘라보고 자른 섹션을 또 작은 단위로 나눠서 볼 것
웹 페이지를 만든다면 맨 처음 해야할 작업이 될 것이다. 어떤 형태가 반복되어서 보여지는지를 파악하기 위해 큰 단위로 구분해보고 또 구분한 페이지 안에서도 작은 단위를 찾아내보는 것이다.
- 작은 단위의 컴포넌트부터 만드는 것이 좋음. 물론 상황에 따라 다르기도 하지만, 작은 단위의 컴포넌트를 합해서 큰 컴포넌트로 만드는 것을 추천
tip) 디자인 가이드라인을 참고하여 디자인 계획을 먼저 세운 뒤 시작할 것
이름짓기 팁
- 폰트 같은 경우 사이즈를 이름으로 두면 나중에 수정되었을 때 다 고쳐야해서 난감할 수 있으니, 사이즈를 이름으로 하지는 말 것 ex) Primary 12px (x) / Headline L, Title M, Body L (o)
- 생긴대로 이름을 짓는다 (like metaphor..)
ex) close, delete, 엑스, 등 하나의 컴포넌트안에 이름이 여러개가 생겨서 난감했던 적이 있음
아이콘을 사용할 때
- 기본 사이즈는 24x24를 추천
- 필요한 요소 빼고는 다 없애주는게 좋음 예를들어 vetor를 감싸는 frame 같은 요소들을 제거하고 아이콘 이미지를 구성하는 것이 사이즈 변경시 매끄럽게 동작될 수 있음

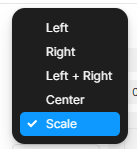
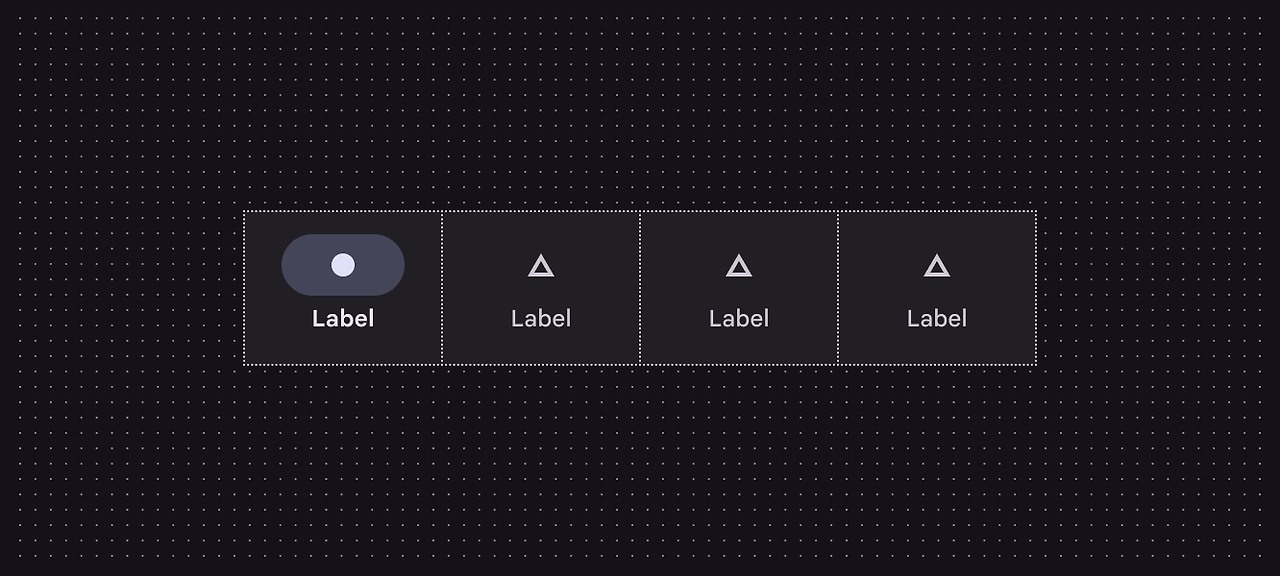
- 아이콘에 필요한 요소들로 구성되었다면 position을 반드시 scale로 지정해 주어야함. 그래야 비율을 유지하면서 크기변경이 가능함 * 이미지 참고→
(tip_ 배포하기 전 한번쯤은 반드시 확인해보는 것이 좋음) - 선으로 된 아이콘 일 경우엔 반드시 outline strock으로 변경해서 사용해야한다. 선으로 된 아이콘은 확대했을 때 크기는 커지지만 선 굵기는 그대로여서 아이콘이 이상해질 수 있기 때문
컴포넌트
- 작업 할 때 반복되는 구조를 복사해서 사용하다 추후에 변경되면 수정이 너무 어려워 생겨나게 된 형태 → 재활용이 가능하며 한번에 수정 가능하여 효율성이 높음
- 작은 단위는 무조건 컴포넌트로 만든다고 생각하면 될 듯(작은단위 제외하고 컴포넌트로 만드는 틀이 정해진 건 없음)
- 회사나 팀마다 기준과 방식이 다를 수 있으므로 충분한 의논을 거쳐서 재사용이 가능한 형태로 만들면 됨
bottom navigation bar
- 하단 네비게이션 바를 구성할 때 모든 컨텐츠의 영역은 동일하게 나눠가져야하며, 이 때 간격을 두면 사용성에 방해가 될 수 있으니 권장하지 않음.
- 또, 네비게이션 바 자체에 패딩을 두는 것 보단 터치 영역을 넓히기 위해, 각 컨텐츠 박스 안에 패딩값을 두는 것이 좋음.

컨스트레인츠와 오토레이아웃
- 여러가지 디바이스에서 유연하게 UI를 제공하려면 Constraints와 Auto Layout의 차이점을 반드시 알아야하며, 어떤 상황에서 어떻게 적용해야하는지를 알아야한다
- 리사이징을 위한 차이점 이해하기
- 부모가 auto Layout 인 경우 : resizing 설정을 해주어야하며, 자식요소는 꼭 fill로 설정해야함
(ex_ appbar는 상단에 고정되어야 하므로 부모영역을 선택한 뒤 배치를 상단으로 설정하고 자식요소를 선택한 뒤 fill로 채워주어야함) - 부모가 frame 인 경우 : 자식은 constraints를 설정
(ex_ bottom navigation는 하단에 고정되어야하므로 포지션을 Left+Right / bottom 으로 설정해야함)
- 부모가 auto Layout 인 경우 : resizing 설정을 해주어야하며, 자식요소는 꼭 fill로 설정해야함
Nested instance
- 컴포넌트 안의 컴포넌트로 최상위 컴포넌트에서 하위 컴포넌트의 프로퍼티를 조절 할 수 있음
- 예전에는 컴포넌트를 다 눌러야 상태를 바꿀 수 있었는데 네스티드 컴포넌트를 사용하면 편리함.
UI kit
- 색상 선정시 주요 색상과 보조 색상들은 단계별로 잘 구분하여서 사용했지만, 기본적인 white/black은 style로 등록하지 않고 사용하는 경우가 많이 보였는데, 반드시 style로 등록하여 진행해야한다. 추후에 수정할 때 번거로움을 덜 수 있는 유용한 방법이다
- gray 색상도 단계별로 style을 등록하여 사용하는 것을 추천한다!
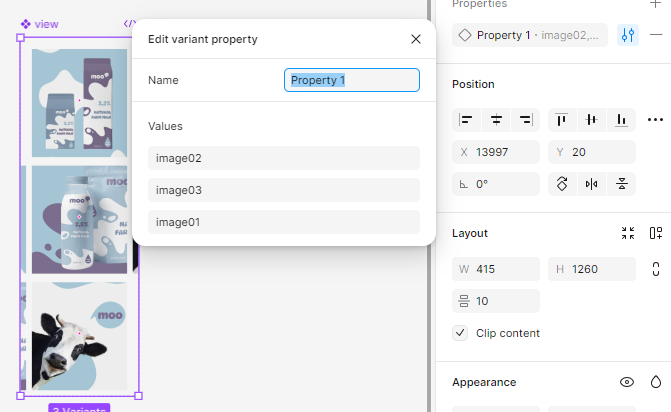
Q. 어떨때 프로퍼티를 쓰고 어떨때 베리언츠를 쓰나요?
베리언츠 : 통째로 바꿀때(큰단위)
프로퍼티 : 부분적으로 조건이 붙어야할 때(작은 단위)

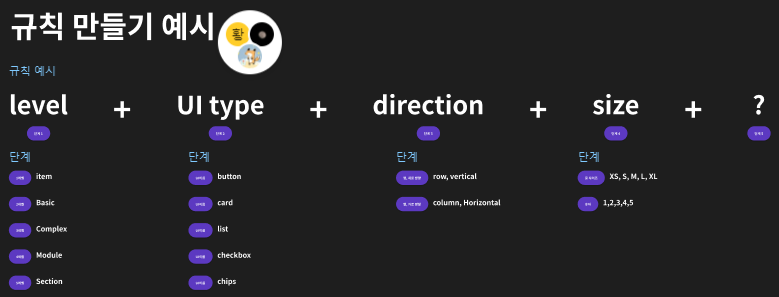
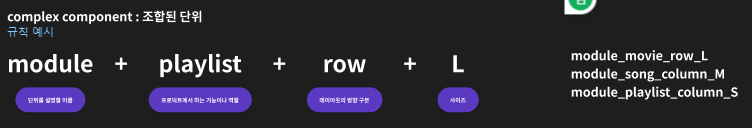
Q. 이름 만드는 규칙이 있나요?
팀만의 규칙에 따라 다르므로 이미지를 외울 필요가 없고 팀 안에서 규칙과 레벨을 정한 뒤 진행하면 된다.
레벨을 맨 앞에 두고 컴포넌트 이름을 정한 것은 컴포넌트 페이지를 만들어두고 진행하는데 그 때 찾기 쉬우라고 이렇게 규칙을 만들었다고 함 (*아래는 예시 이미지)

Q. 슬래시로 계층구분해도 되는지?
/로 할 경우 안보일 수도 있으므로 지양하는 것이 좋음. 대시나 언더바를 사용하기도 하므로 상황과 가이드라인에 따라서 지켜서 만들면됨.

'피그마' 카테고리의 다른 글
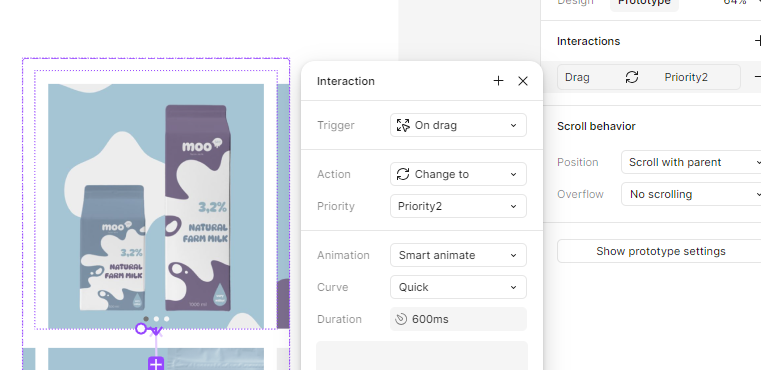
| [Figma]인터랙션(interaction) 이해하기 (0) | 2024.11.20 |
|---|---|
| [Figma]캐러셀(Carousel) 만들기 (0) | 2024.11.19 |
| [Figma]피그마 단축키 (0) | 2024.10.25 |
| [Figma]오버레이(Overlay) 사용하기 (0) | 2024.10.25 |
| [강의내용]기초 2주차 (0) | 2024.10.14 |