일정표 ✨
09:00 ~ 10:10 : 디자인 카타 진행(Saas - slack)
10:10 ~ 10:30 : 데일리 스크럼 진행 & 학습 계획 세우기
10:30 ~ 11:00 : 오전 스크럼
11:00 ~ 12:00 : 디자인 카타 정리(slack - Core Experience 다시 정리 )
12:00 ~ 13:00 : 디자인 집중반 - OT 듣기
14:00 ~ 16:00 : 개인과제 - CMS 적용&에어테이블 연동
17:00 ~ 18:00 : 과제 검토
19:00 ~ 20:00 : 아티클 & TIL 작성
20:00 ~ 20:20 : 데일리 회고 진행하기
20:20 ~ 21:00 : TIL 작성 후 제출 & 내일 계획 세우기
오늘 공부 내용
[Wavve 랜딩페이지 반응형으로 구현하기] 개인과제 진행하며 알 수 있었던 점들
1. WebFlow로 캐러셀 작업하기
제공해주는 레이아웃 중 Slider를 사용해보았는데, 제공되는 레이아웃이다보니 제공된 클래스명 자체를 바꿔버리니 원래 동작되던 기능이 제대로 되지 않아서 애를 먹었다. 웬만해서는 제공해주는 클래스명은 살려두고 안에 새로운 div를 만들어서 적용할 것을 추천해주셨다.! 다음에도 이런 일로 시간을 소모하지 않기위해 잘 기억해두어야겠다.
TIL 작성
디자인 심화 개인과제 진행중인 12월의 셋째주,
시간이 정말 빨리간다. 일주일만에 간단한 코딩 수업을 떼고 웹플로우로 랜딩페이지 만들기 과제에 들어갔다. 오랜만에 작업하니 재밌기도하고 시간가는 줄 모르고 열심히 했다. 하지만 약간의 현타는 어쩔 수 없나보다. 퍼블리싱을 배우기 위해 초반에 3개월 아니 6개월은 투자한 것 같은데, 웹플로우를 배우는데 고작 일주일밖에 안됐지만 그럴싸한 웹페이지를 만들 수 있다는 것이다.! 현타가 세게 온다ㅎ 이 과정은 디자인을 하는데 구조적으로 이해를 돕기 위해 진행된다고는 하지만 다들 구현하는 것을 보면 어느 수준까지는 잘 만드는 것을 보면서 참 세상 좋다고 생각했다. 진짜 나중에는 ai가 대체될 수도 있단 생각이 확 드는 순간이기도 했다. 아무튼, 4일동안의 어떻게 진행할지 구체적인 계획을 세우고 단계별로 작업하였다.
1일차
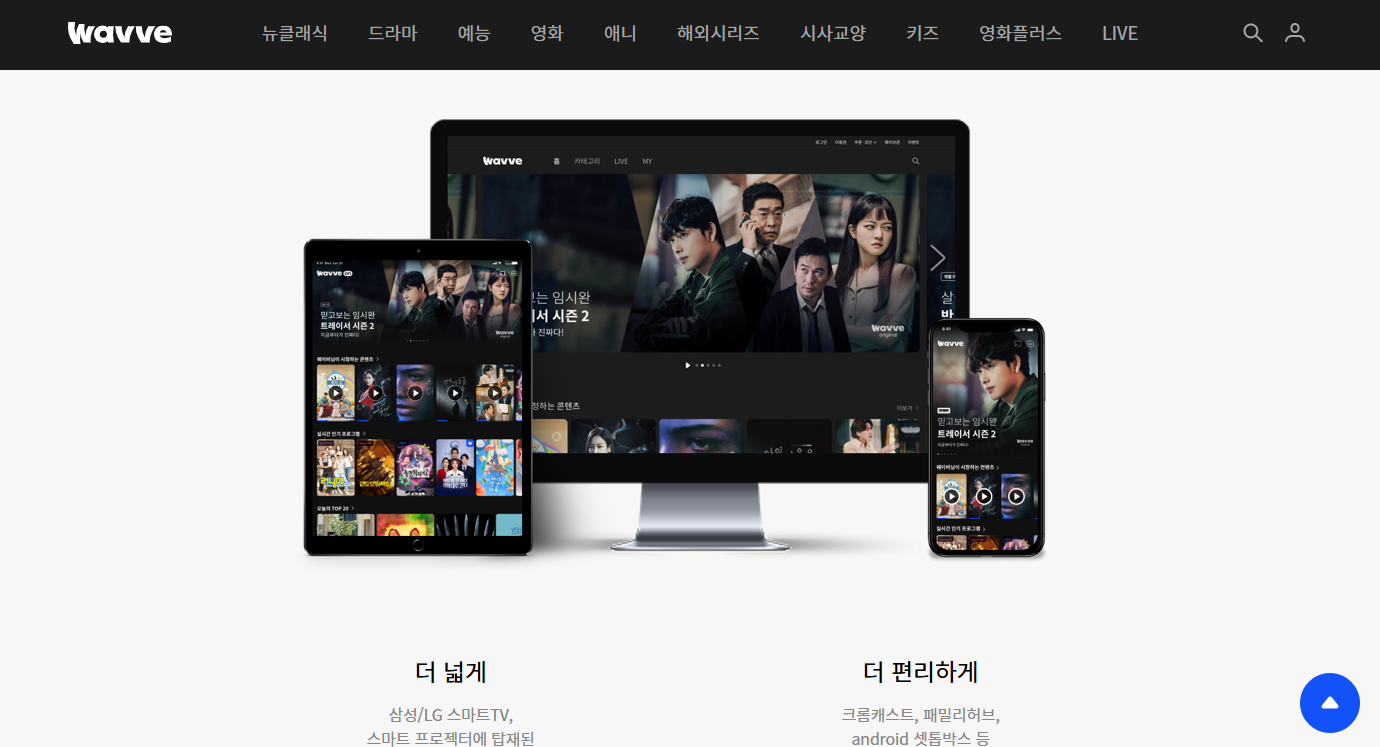
1. 서비스 선정 : 내가 선택한 랜딩페이지는 Wavve. 깔끔한 레이아웃이 마음에 들었고, 반응형으로 작업할 때 수월할 것 같아서 선택했다.
2. 기존 wavve 랜딩페이지 조사 : 웹페이지에서 제공하는 백그라운드 이미지, 상품이미지, 아이콘, 로고, 배지 등 각종 이미지들을 모아서 따로 저장해둔 뒤 사용한 색상들과 레이아웃 구조를 파악하고 형태, 스타일 등을 조사해 보았다.
2일차
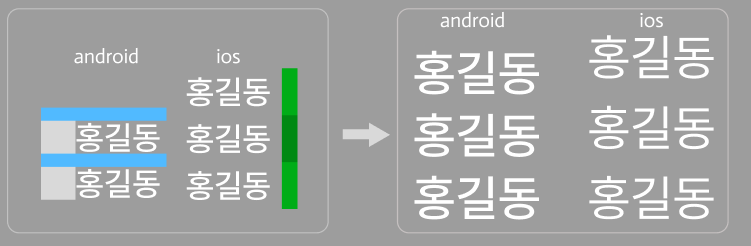
3. 디자인 시스템 설정 : 반응형으로 구현하기 위해 Typography를 2px 단위로 설계했는데, pc버전에서 모바일버전으로 갈 수록 1-2px 차이가 확 느껴지니 그 때 유용하게 활용하기 위해 body 쪽 font 사이즈를 촘촘히 설계했다. 색상은 의외로 단순해서 Primary 컬러와 Gray기본 컬러 하나씩만 만들었고 아이콘도 많이 사용되지 않았는데 한가지 추가한 것은 햄버거 버튼에 사용할 아이콘이었다.
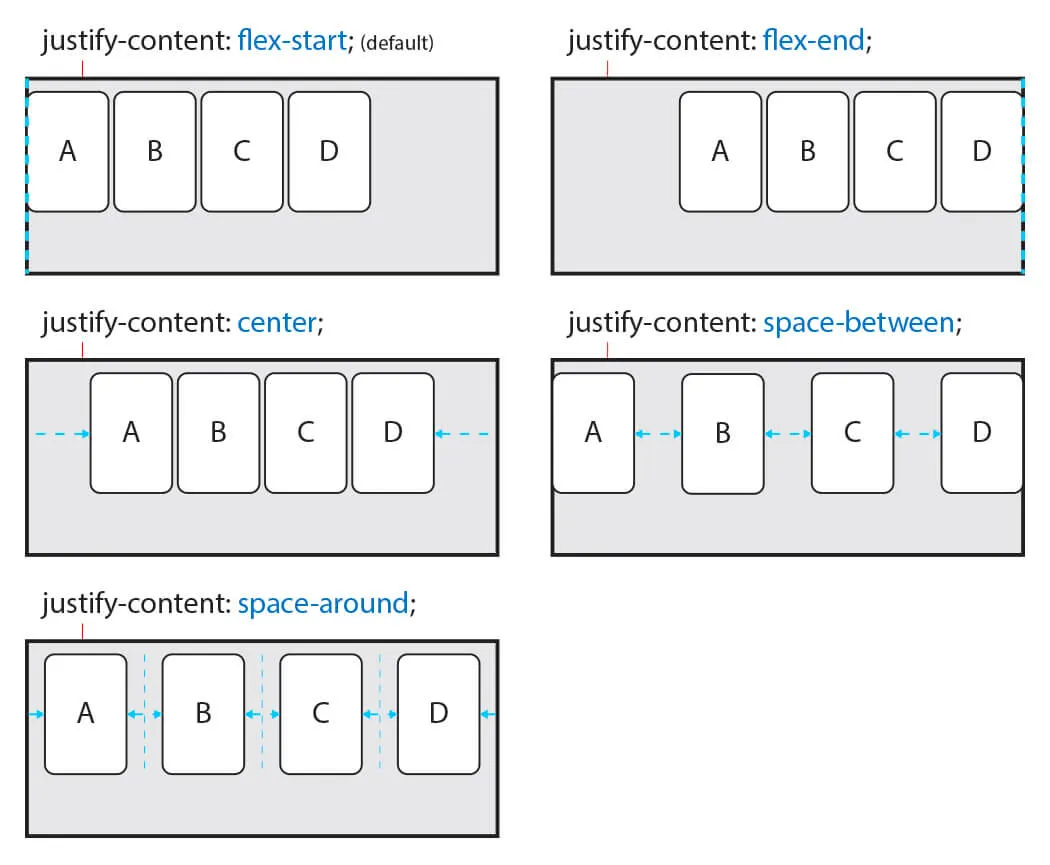
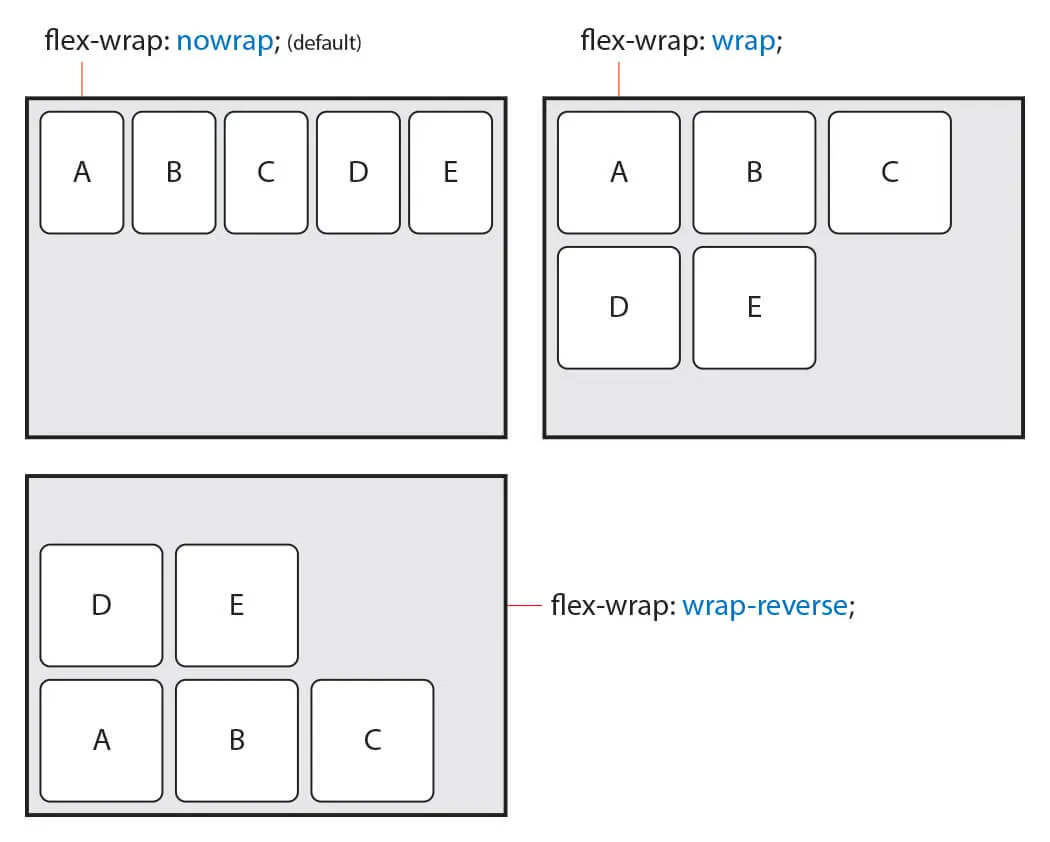
4. 시안 작성: pc버전으로 설계를 마친뒤, tablet 버전과 mobile 버전까지 만들어보았다. 모바일 버전에선 상단의 Header에 있는 메뉴들이 다 들어가지지 않기 때문에 햄버거 버튼으로 대체한 뒤 클릭하면 side bar가 열리고 메뉴를 선택할 수 있도록 설계하였다(모바일버전에서만 display가 block될 수 있도록) 그외에 캐러셀 부분도 pc에선 flex를 활용해 텍스트와 이미지가 가로로 펼쳐져 있다가, 테블릿 사이즈부터는 세로로 바뀌도록 설정했다.
5. 필수과제 적용 : 헤더에 이용권과 자료받기 메뉴를 추가하였고 메인화면에 CTA버튼도 생성했다. 사용자 이름과 이메일을 입력하고 신청할 수 있는 폼 형태도 하단에 추가하였다.
3일차
6. WebFlow 디자인 세팅 : 사용할 NotoSans 폰트를 등록하고, 작업할 때 편리하도록 font-size, weight, Primary color, Gray color 등을 추가해두었다.
7. 레이아웃 잡기 : header/ main/ footer 로 기본 구조로 나눈 뒤, 메인에서는 section으로 크게 덩어리를 나눠준 뒤, 그 안에서 보여질 부분은 Container Default로 class명칭을 정하고 width를 1440px로 지정했다. 캐러샐을 작업하기 위해 Slider를 사용했는데, 만지다보니 첫번째 슬라이드에 두번째 세번째 내용도 다같이 들어가져 있었다.. 이리저리 만져도 되지 않아 튜터님을 찾아갔었는데, 기본으로 제공해주는 명칭으로 돌리니 제대로 작동하였다. 제공해주는 클래스명은 건드리면 안되겠다는 생각을 했다..
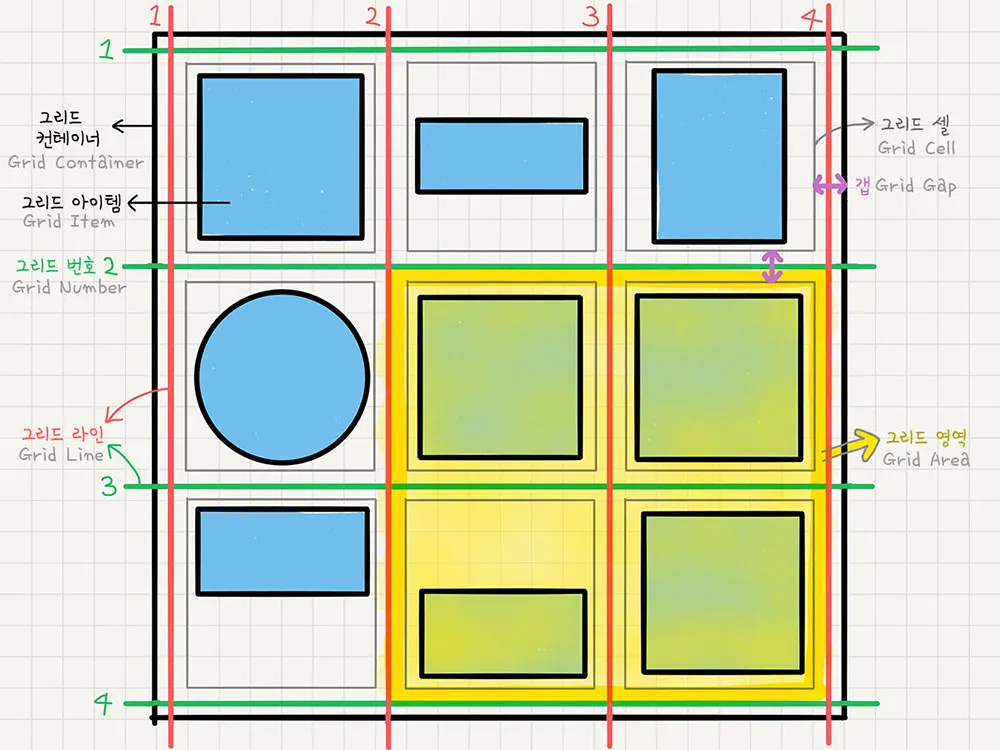
8. 반응형 작업하기 : tablet과 mobile사이즈로 작업하면서, 이탈되거나 잘리는 부분들만 수정해주고, 나머지는 플렉스와 그리드의 배열만 옮겨서 적당히 배치했다. 말은 쉽지만, 사실 손이 많이 가는 작업이었다. 폰트 같은 경우는 전체 다 줄이도록 손을 봤으니..ㅎ 확실히 반응형 작업하기엔 webflow가 쉽고 빠른 것 같다. 직접 코딩하면 코드치고 확인하고 계속 왔다갔다해야하는데,,
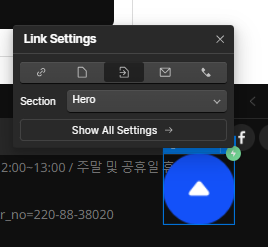
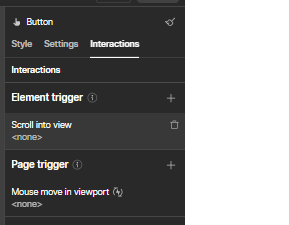
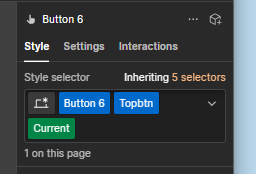
9. 인터랙션 : link걸어서 클릭시 해당 section으로 이동되도록 설정하고, 버튼에도 hover효과도 주었다. 또, header와 footer는 컴포넌트화 시키고 mobile 버전에서는 햄버거 버튼이 display:block이 되도록 pc버전일때는 none이 되도록 설정해주었다.
4일차
10. CMS 직접 입력하기 : airtable이 서비스를 종료하는 이슈로 인해 CMS Collections에 직접 등록했다. 연동할 적절한 페이지가 없어서 wavve style 설명 리스트에다가 적용했는데 하고나서 이거 이렇게 하는 거 아닌 것 같은데 싶었다. 왜냐면 등록한 collection각각의 하위 항목에 생성된 slug를 통해 페이지 이동이 가능한데, 내가 적용한 곳은 페이지 이동이 굳이 필요없었기 때문이다. 그래서 header의 항목들에다가 적용하려고 했으나, 필수 과제가 section 이동이라 말았다. 다음번엔, 시작할 때 연동할 테이블과 페이지도 미리 설계한 뒤에 진행해야겠다고 느꼈다. 화면을 다 만들어놓고 구겨넣으려고 하니 적절하지 않은 것 같았다.
11. GA4 & airtable 연동 : 서비스 종료로 과제에 적용할 수 없어 아쉬웠지만 다음에 기회가 된다면 제대로 구현해보고 싶으 마음이 들었다. 자동화된다는 것은 너무 신기한 일이니까!
내일은 전체적으로 검토해보고 오전 중에 과제를 제출하도록 해야겠다. 이번 과제를 통해 웹페이지의 구조적인 설계와 방법에 대해서 더 알 수 있었고 앞으로 디자인을 하는데에 많은 도움이 될 것 같았다. 실제로도 구직공고에 webflow를 사용할 수 있는지를 물어보는 곳도 있었다. 내일은 튜터님께 CTA 버튼을 고정시키는 법에대해서 여쭤보도록 해야겠다